
Altを可視化するChrome拡張機能作りました「見え〜るAlt」

どうも、両口屋是清のささらがた「錦玉羹 れもん」にハマっている私(@こふす)です。羊羹って美味しいよね。お土産にもおすすめっ!
さてさてサイトを運営している方なら一度は聞いたことがあるはず「MFI」と言えばモバイルファーストインデックスですが、そのMFIへ切り替え時にalt属性の有無で検索順位に影響があるかもしれないという可能性があるようです。
モバイル向けページの画像にはalt属性を必ず設定すること。MFIへの切り替えで検索順位に悪影響が出る可能性あり | 海外SEO情報ブログ
モバイル向けページで alt 属性 をもし省略しているなら、今すぐにでも設定する必要があります。
ひとたびモバイル ファースト インデックスへの切り替えが実行されれば、検索結果、特に画像検索結果に悪い影響が出るかもしれません。
なるほろ〜
正直SEOなんて気にしてない私にとってはどうでも良い話なんですが、alt属性と言えば以前altを可視化するChrome拡張機能を作成してストアにて公開したんですよね〜
業務で使っていたツールを一般化してリリースしたんですが、初期リリースからもう1年以上経っているのでここらで再度アナウンスしておこうかなと。丁度いい話題もありましたしね。
結構自分の中では良い感じで使えていて、今でもたま~に使ってたりするんですけどイマイチDL数が伸びない。。
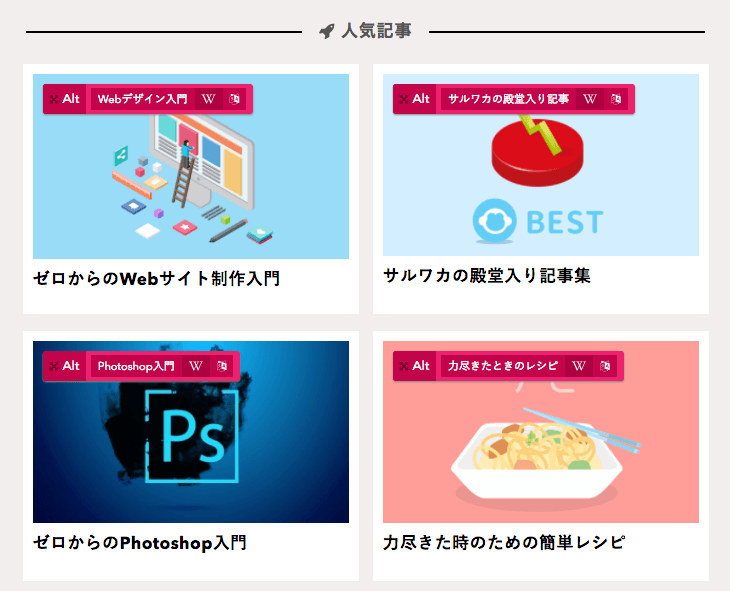
すごく簡単で、alt属性が見える様になるんですよね。こんな感じで。

サルワカさんのサイト良いよね〜
なのでブログの記事とか、写真が沢山あるページでソースコード以外で正しく設定されているか否か確認する際には便利だろな〜と思ってます。

ちなみにホワイトリスト設定とかも利用できて、特定のページだけalt属性を可視化させ、それ以外では可視化させない事も出来たり。

色々設定できたりするよ〜
あとalt属性をWikipediaで調べられたり、ググれたりとかも出来ます。便利でしょっ笑
以前はAjaxで翻訳とかも出来たんですが、いかんせんDL数が少なくてAPI料金が高すぎたのでGoogle翻訳サイトへ飛ばすようにしちゃいました。まぁ翻訳なんてしないよという方にはそもそも翻訳機能は不要なんですけど。
あと邪魔だったらドラッグアンドドロップで動かせたりもするよ。
レスポンシブにも対応していて、ウインドウサイズが変更されると追従して移動してくれるので、冒頭にあったMFI切り替えを想定したスマホサイトなど作成されている方にも使いやすかと。
現バージョンが0.7.1でまだ正式バージョンではないのでバグや不具合もあって、alt属性が長すぎると文字が折り返してしまい見づらくなったりします。最近ちょっと更新サボっているので、丁度いい機会だしこのバグも近々修正予定です。
まさにalt属性の確認のためだけに生まれたChrome拡張機能が見え〜るAlt。
是非使ってやってくださいな♪
ちなみにYouTube好きな方へおすすめの拡張機能も作ってたりします。気になる方は覗いてみて〜