
WEB製作時に使えそうなダミーデータ生成サービスまとめ10選(テキスト/画像/個人情報)

2016年も残すところ後数時間になりましたが、皆さんいかがお過ごしでしょうか!?
唐突でですけども、2016年今年はWEB界においてPCとスマホの大きな転換だった1年だったかな〜と改めて思います。Googleがスマホサイトを基準にしたアルゴリズムに切り替えるという話は正にWEB界においては久しぶりの大きな変化でしょうし、スマホ対応については最早当たり前のものになりましたよね。当サイトでも初めてPCとスマホでのアクセス比が大きく逆転しました。逆転自体は去年からちょいちょいありましたが、今年に関しては徐々にスマホに傾いているのが目に見えて分かるレベルになり、とうとうスマホ対応の波が私の様な小さなサイトにも来るようになったのかぁ〜と浸透具合に染み染みと感じましたね。
これから先WEBは間違いなくスマホ向けに最適化され、そしてスタンダードになっていくでしょう。2年後にはPC版のWEBデザインというとオワコンという言葉がチラホラ聞こえてくる様になるかもしれませんね。WEBの多様性が目まぐるしいくなる時代の幕開け的な1年だったかなと改めて感じました。
さてさてスマホ対応、スマホ・ファーストの波が徐々に末端まで浸透しつつある2016年としの瀬ですが、こうなってくるとスマホサイトのデザインについても力を入れていく必要が出てきます。
とりわけブログにおいてはスマホ対応と言ってもまだまだデザイン的に残念なものも多いです。私のこのサイトもまだまだスマホ・ファーストではデザインしていないのでちょい残念ですが、やはり早めにスマホの表示領域を活かしたデザインにしておきたいものですよね。
というわけで今後スマホデザインをする時に参考にしてみたい今流行りのレイアウトを1つ作ってみましたのでHow To記事にしてみました。個人的に大好きなFlexboxで簡単に出来ちゃうレイアウトで、HTMLやCSS初心者でも分かりやすい解説付きになってます。
個人的に今年2016年に大手サイト等でよく見るようになったな〜と思ったスマホTOPのカラムレイアウトをCSS3のFlexboxを中心に作ってみました。それがコチラです。
See the Pen Simple Mobile Column by Cofus (@cofus) on CodePen.
全体がレンガ状のレイアウトになっていて、1番上が大きめのカラムで目立たせる様なデザインですね。バリエーションはあるにせよスクロールした時に多くのコンテンツを見やすく、そして飽きさせない様なレイアウトが2016年は流行ったのかなと思います。
例えばAsciiさんのスマホデザインなんかこんな風になってますね。
多くのコンテンツがあるマガジン的なサイトには非常にマッチしていて、シンプルなのにも関わらず視覚的な変化が感じやすいので、どんどんとスクロールしてしまうような魅力があります。Ajaxで無限スクロールさせればユーザーはより効率よく色んなコンテンツを見る事ができますね。
個人的には雑多コンテンツが多いブログ等にはマッチしていて、全体的なコンテンツ枠が統一し易いため途中に広告やバナー等を挟んだ収益化やコンテンツフューチャー等もし易いかなと感じました。雑多ブロガーのスマホデザインとは親和性が高いと思います。
こういった一見するとレイアウト組が面倒そうな多変的なカラムレイアウトですが、CSS3から使えるFlexboxを用いれば少ない記述とクリーンなHTMLで実現することができます。
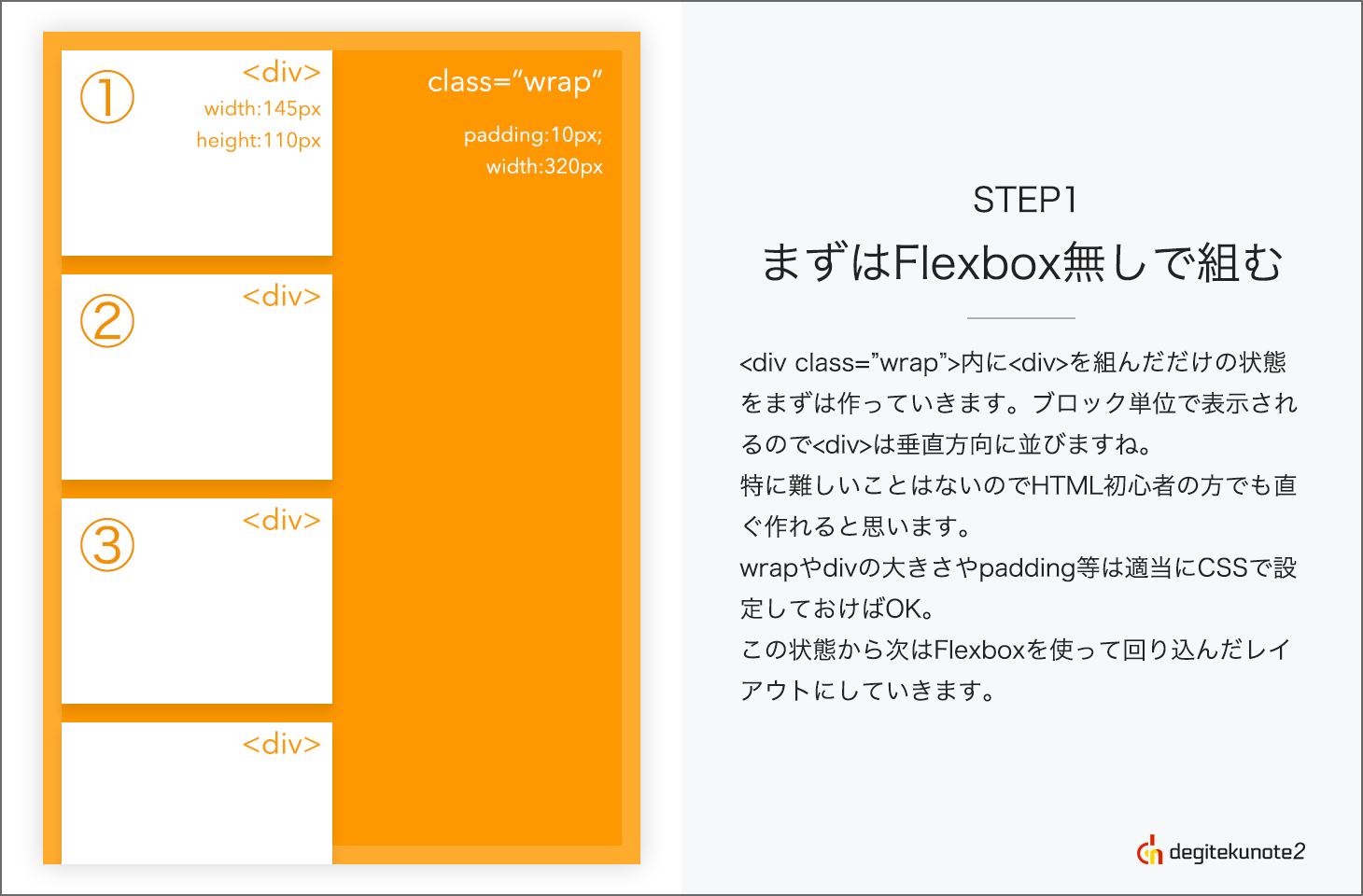
まずは実際にHTMLから作ってみましょう。先程見せたサンプルはiPhoneの背景だとか番号など不要な物があるので、それらを無くした場合だとここまでシンプルなHTMLで出来ちゃいます。
<div class="wrap"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
外側のdivと、コンテンツを入れるdivの2つで構成されています。見やすい様にclass等は付けていませんが、適宜付けることで様々なバリエーションに変化出来るのもシンプルなHTMLの魅力ですね。
CSSはこんな感じ。擬似クラス等使っていますが、HTML自体がクリーンなので、擬似クラス嫌いな方は適宜クラスを追加してあげても良いと思います
.wrap{
width:320px;
padding:10px 8px;
display:flex;
flex-wrap:wrap;
position:relative;
box-sizing: border-box;
justify-content:space-between;
background-color:#FF9800;
margin:0px auto;
}
.wrap > div{
width:150px;
height:180px;
background-color:#fff;
margin:0 0 2% 0;
position:relative;
border-radius:3px;
transition:.3s all;
}
.wrap > div:hover{
opacity:.8;
cursor:pointer;
}
.wrap > div:first-child{
width:100%;
}
.wrap > div:nth-child(n+2):nth-child(-n+4),
.wrap > div:nth-child(n+9):nth-child(-n+11){
width:calc(100% / 3.11);
height:120px;
}
.wrap > div:nth-child(n+5):nth-child(-n+8),
.wrap > div:nth-child(n+12):nth-child(-n+15){
width:calc(100% / 2.04);
height:150px;
}
.wrap > div:nth-child(n+15){
width:100%;
height:100px;
}
.wrap > div:nth-child(n+16):before{
width:60%;
height:100%;
right:0;
border-bottom-left-radius:0;
border-top-right-radius:3px;
line-height:100px;
}
.wrap > div:last-child{
margin:0;
}
先程のHTMLとCSSでプレビューしてみるとこう。(不要な要素は省いています)
See the Pen Simple Mobile Column2 by Cofus (@cofus) on CodePen.
合計で20個のコンテンツブロックがありますが、CSSもHTMLもとてもスッキリと少ない記述かなと思います。実際やっている事も非常に簡単で、Flexboxを使ったことが無いという方でも少しの知識でこういったレイアウトを組む事ができます。
下記でFlexboxにまだ慣れていない方でも分かるよう分解して説明してみます。
その前にFlexboxって何?という方は以前説明した記事や、更に詳しく説明しているLIGブログの記事をザッと目を通してみて下さい。
【CSS3】float使わずに最速でブロック要素を横均等に配置する方法「display:flex」 CSS3のFlexboxを基本から理解して、使い倒そう! | 株式会社LIG
取り敢えずやっていることを言葉で説明すると、wrap下のdivをFlexboxアイテム化し、アイテムを幅一杯に均等配置してくれるjustify-content:space-betweenを用いてアイテムをwrapの幅一杯に均等配置出来る状態にします。その上でFlexboxアイテム化したdivに対して幅を指定してあげます。




これまでFlexboxを使ってこなかった方も何となくイメージ出来たのかなと思います。
ポイントはFlexboxコンテナ化するとその下のFlexboxアイテム(wrap下のdivの事)は自由なレイアウトを指定することが出来るという点ですね。例えば回り込みや均等配置等がこれに当たります。
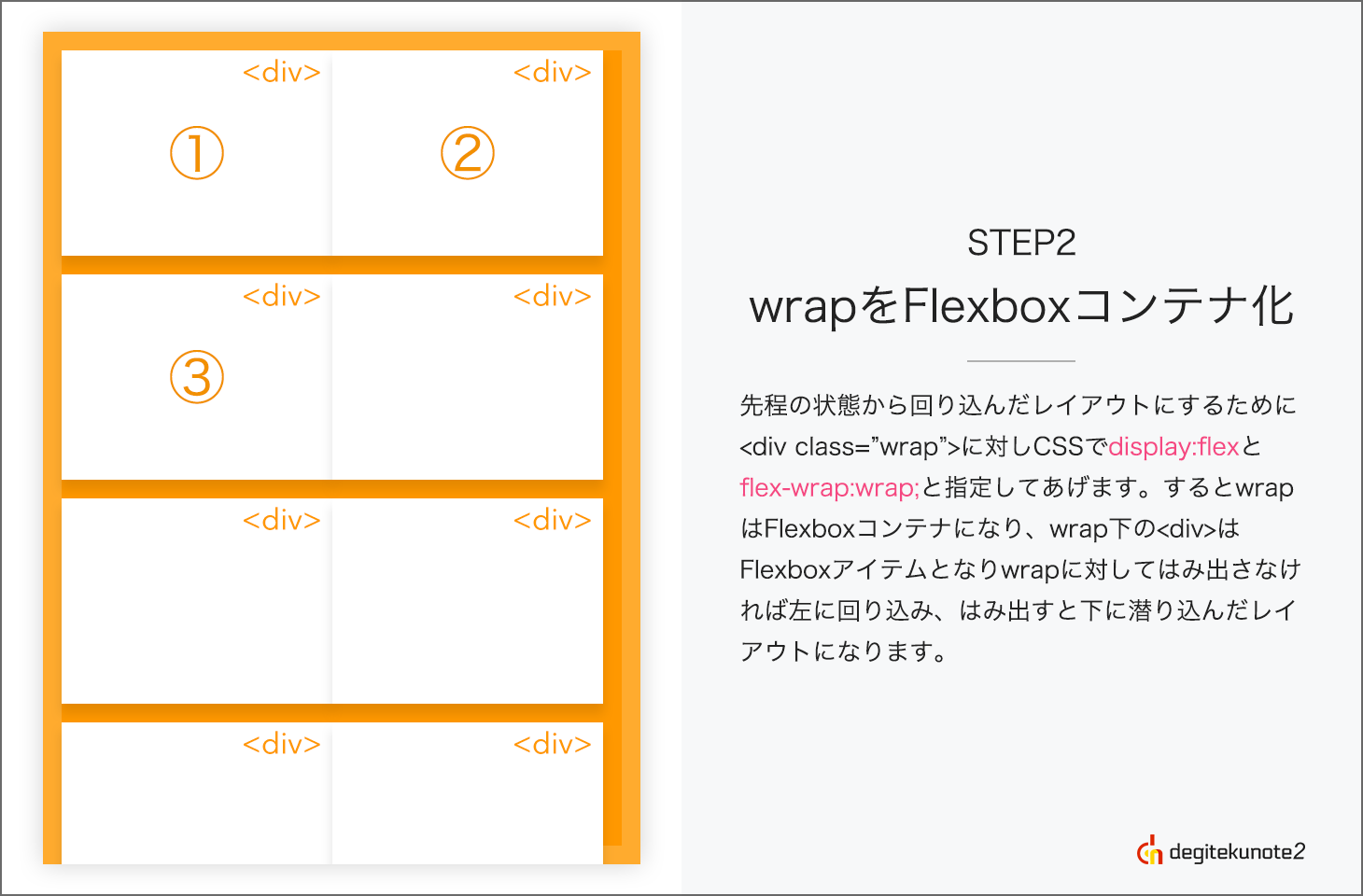
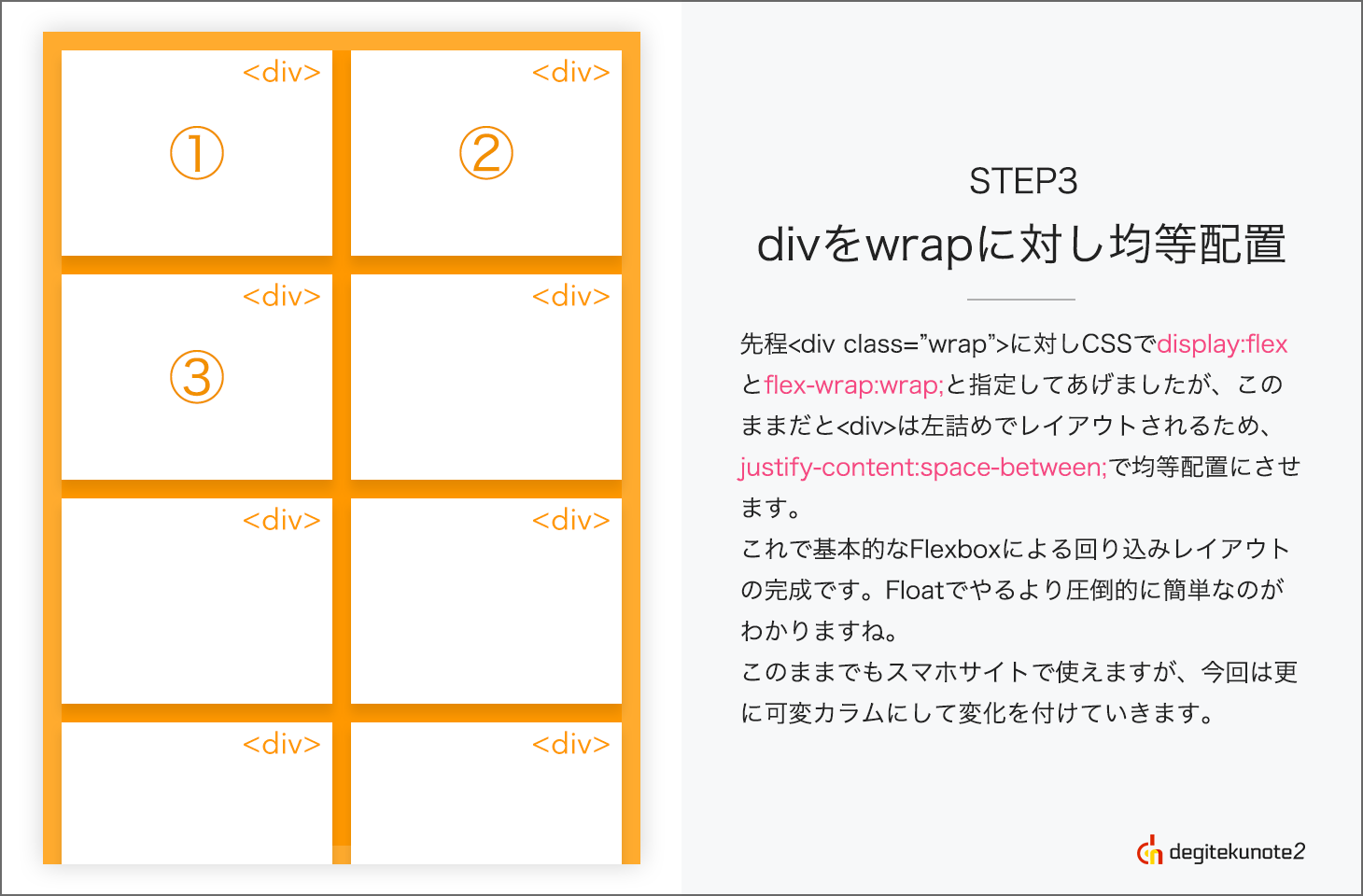
Flexboxコンテナにするためにはwrapに対しdisplay:flexを指定するだけ。その後flex-wrap:wrapで回り込みを可能にさせてあげて、後は均等配置するとあっという間にSTEP3の様なレイアウトにすることが出来ます。
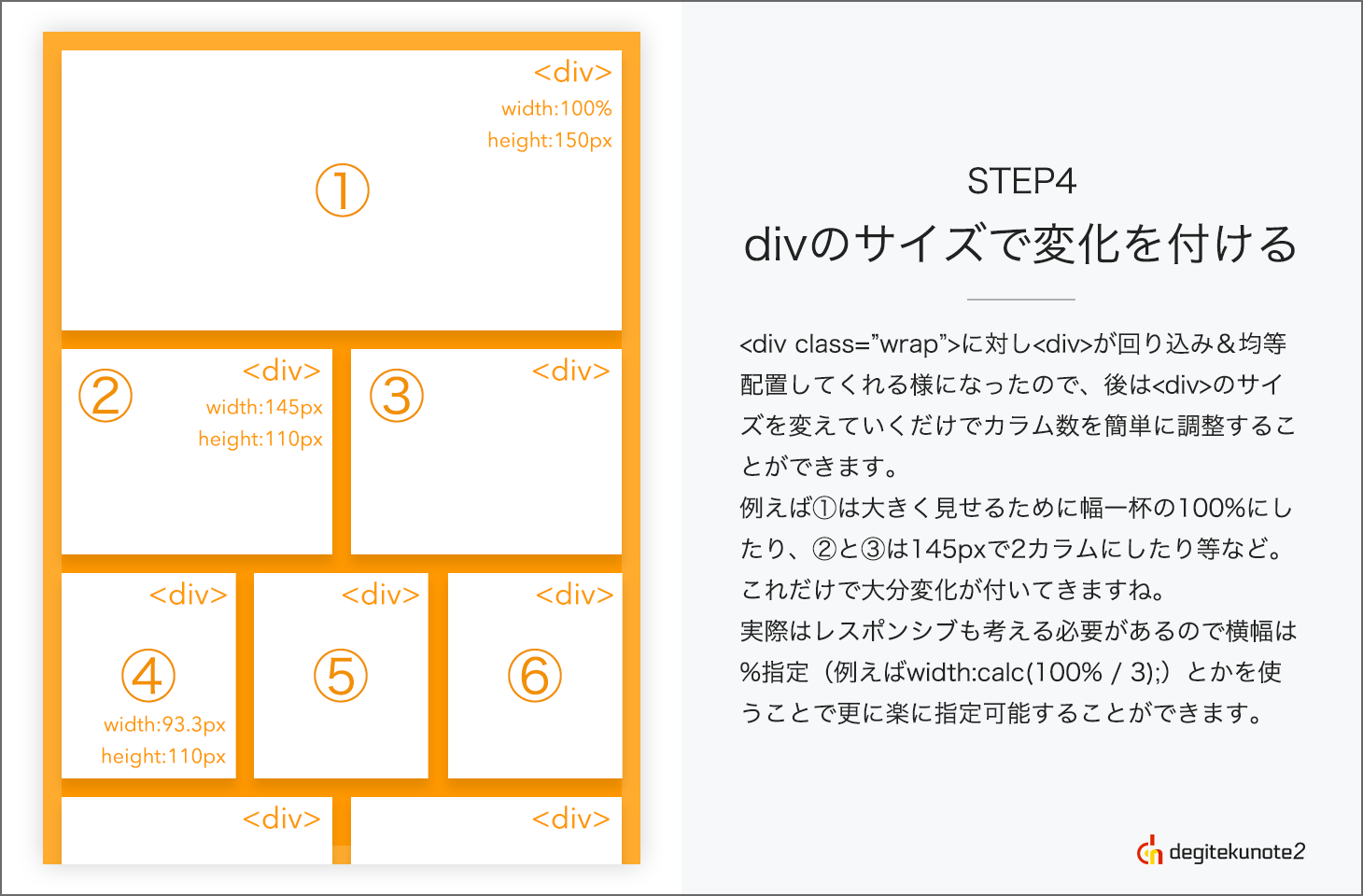
STEP4ではdivの横幅を適宜変えて変化の付いたレイアウトにしていますが、調整等含めてえこれが簡単に出来てしまうのもFlexboxアイテムの魅力でもあります。
さて、改めて冒頭のサンプル見てみるとFlexboxを用いれば対して難しいレイアウトではない事がわかります。なんなら誰でも組めそうな気もしてきますよね。
See the Pen Simple Mobile Column by Cofus (@cofus) on CodePen.
擬似クラスのnthを用いればメディアクエリでデバイスの表示領域に合わせてカラム数を変化させることも出来ますし、クリーンなHTMLを維持することが可能です。
Floatだと中々気が進み辛いスマホカラムレイアウトですが、Flexboxを上手く使えばこんなにも簡単に変化のあるカラムレイアウトが作れてしまいます。是非今後使ってスマホ・ファーストなデザインを作ってみてはいかがでしょうか!