【作業時間1分】WordPressの上に付いてくる管理バーを下に移動させる方法

WordPressでサイトやブログを運営している方も多いのではないでしょうか。世界シェアTOPのCMSだけあって柔軟なカスタマイズと、安定した運営が出来るためブログやサイトと言えばほとんどがWordPressを使用しているかと思います。
そんなWordPressには管理バーよ呼ばれる便利なバーが存在します。非表示にすることも可能ですが、表示していると自分の過去記事などの修正を行う時に編集ボタンから直ぐに記事編集画面に移動することが出来ます。
全てのアクセス者に表示させることも出来ますし、また管理者だけ表示させることも可能で、多くの方が管理者だけ表示して上手く活用しているでしょう。
ただこの管理バー、デフォルトでは上部にfixed固定されているため、テーマによっては非常に扱いづらいこともしばしば。
特に当サイトの様にヘッダーバーをスクロール固定していると非常に邪魔で、デザイン的にも悪くなってしまいます。
そこで今回はある便利なプラグインを用いて上部から下部に移動させる方法を紹介していきます。
「管理バー」を上から下へ。プラグインで出来る移動方法
恐らく皆さんが今見ているページには管理バーらしき物は表示されていないと思います。というのも管理バーは管理者のみに表示させることが出来、大抵は管理者や編集者に対して表示をさせて使います。
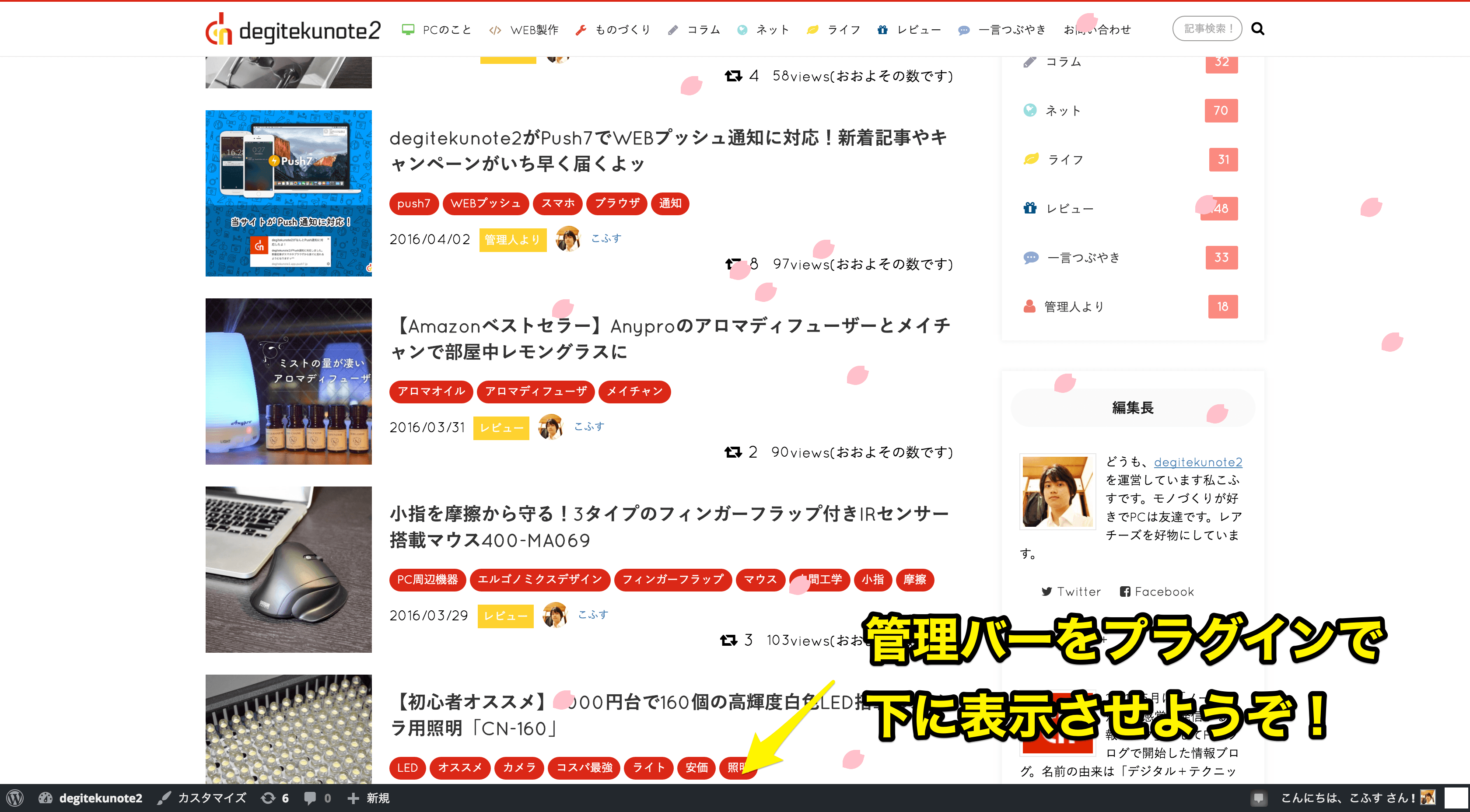
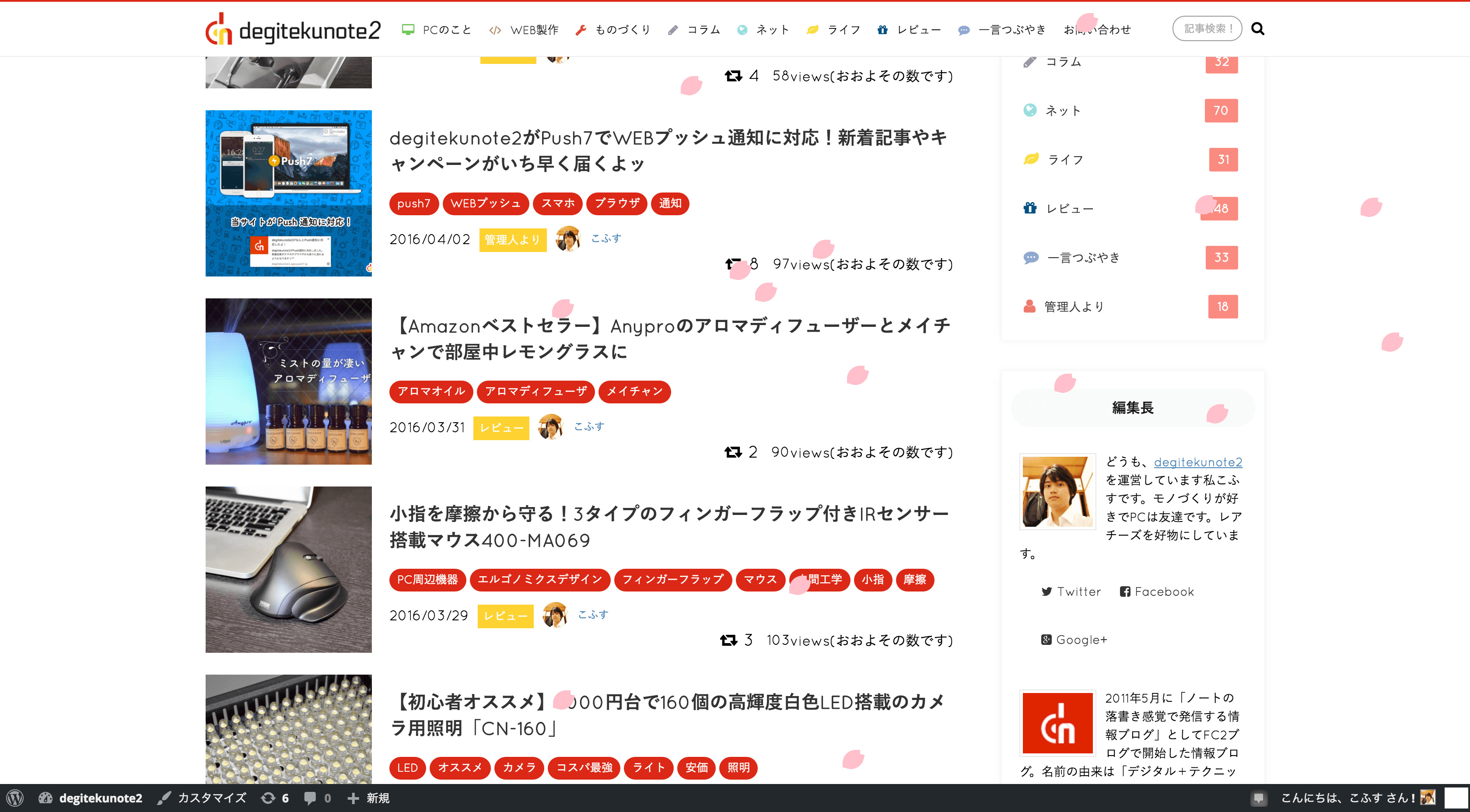
画像で言うと上にある黒いバーがそうですね。

管理バーには様々な情報を表示させることが出来て、中でも過去記事編集をしたい時に表示ページから直ぐに移動できるため、記事数が多くなったサイト運営者にとっては無くてはならないものです。
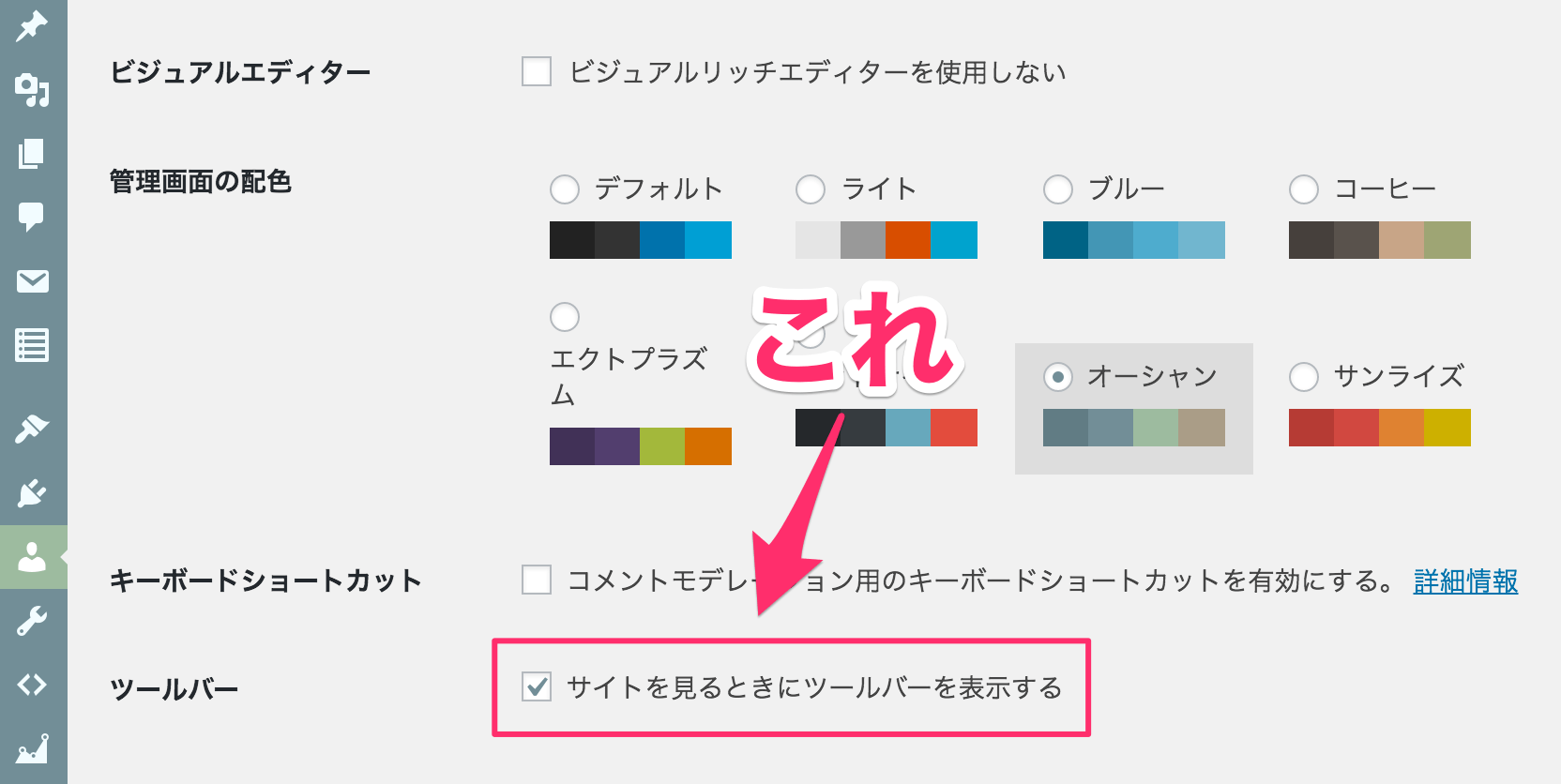
管理バーはWordPressの設定から非表示にすることも可能。ただ便利なため殆どの方が表示しているはずです。

ただデフォルトでは上部に固定されて表示されるため、サイトテーマによってはかなり邪魔になることがあります。
例えば当サイトではスクロールするとヘッダーバーが固定されるデザインにしていますが、管理バーを表示してしまうと重なってしまうため超絶ざんないデザインになっちゃいます。
そこで今回はプラグインを用いて強制的に下表示にさせてみようと思います。
というわけで用いるプラグインがコチラ。その名も「Bottom Admin Bar」
インストールするだけでログインしているユーザーに対して管理バーを表示しつつ、更に下表示固定にしてくれる非常に便利なプラグインになります。
しかもShift+Aで表示と非表示を直ぐに切り替えることが出来るというこれまた嬉しい機能付き。
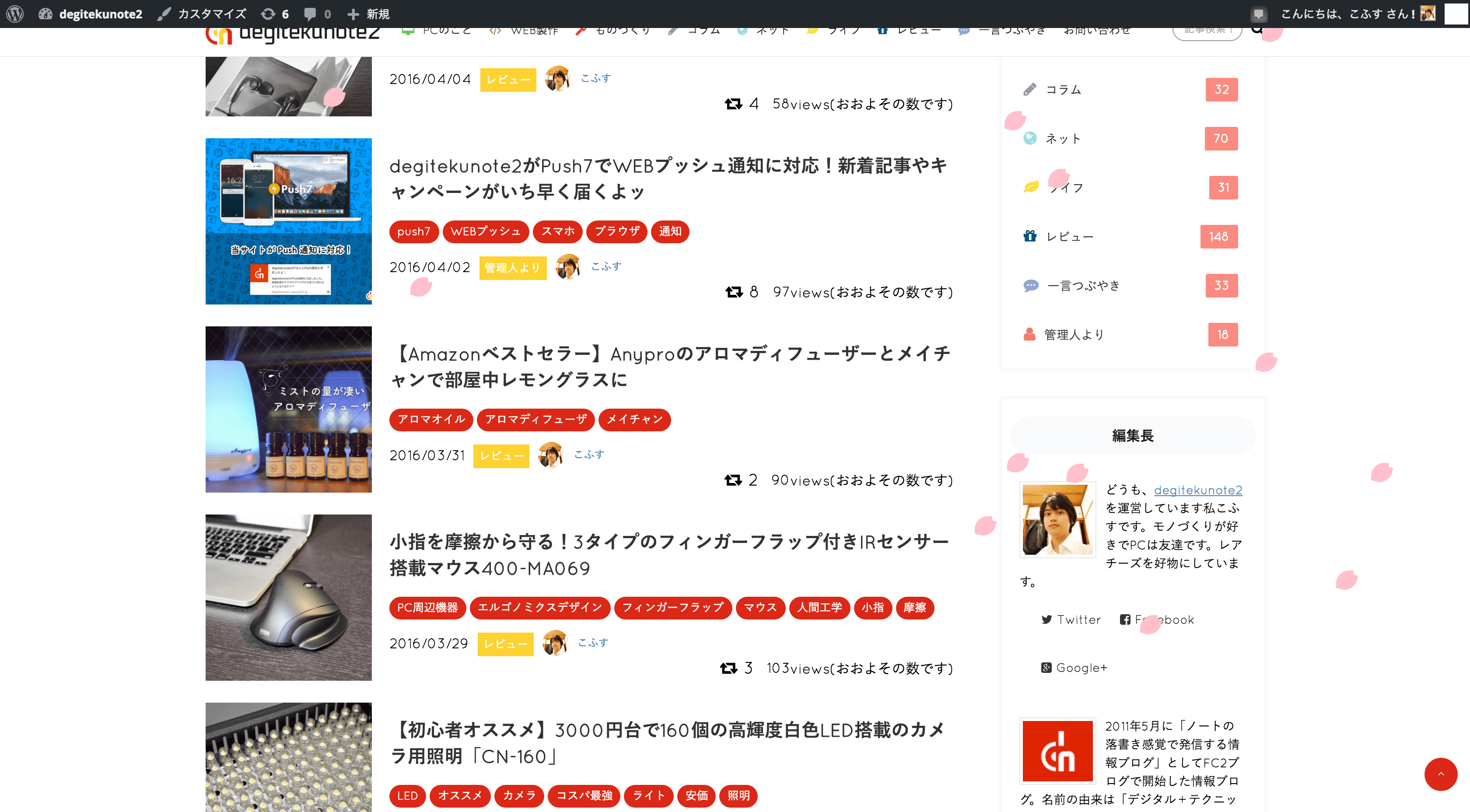
実際に表示してみるとこんな風に管理バーが下に表示されます。

なんで出来るの?
実はWordPressの管理バーはCSSで位置表示が指定されていて、自分が使っているテーマでも簡単に位置変更を行うことが出来ます。
#wpadminbar{
top:inherit !important;
bottom:0 !important;
}
またfunction.phpでフックすることも可能です。ただこれらの方法だとテーマが変わると一々コードの追加をする必要があり、これはこれで面倒。
今回紹介いたプラグインだとインストールさえすれば、何も面倒なく管理バーを下表示させることが出来るため非常に便利なわけですね^^
管理バーを下表示させたい!という方は使ってみるときっと幸せになれるはずです。

























