ざっくり説明!スキューモーフィズムとフラットデザインとマテリアルデザイン

急に気温が下がって過ごしやすくなった沖縄在住私(@こふす)です。一昨日まで30度バリバリだったのに、今日は21度です。私の周りでも腹痛さんが多いですが、皆さん元気にお過ごしでしょうか!
さてさて、ふとスキューモーフィズムとフラットデザインとマテリアルデザインの違いって何だったけな?と思っていると、以前Evernoteに殴り書きで書き留めていたノートがあったので、今回は備忘録としてアウトプットしておきたいと思います。
まだスキューモーフィズムとフラットデザインとマテリアルデザインの違いがわからねぇという方は、是非御覧くださいな!ではでは早速ざっくり説明しちゃいます。
*Evernoteのノートをそのまま載せるので口調は気にせずに(^^;)後完全に個人用なので一部間違って解釈している部分もあるかと思います。もし「間違ってるよおい!」となったら是非是非教えて下さいな。
スキューモーフィズム
スキューモーフィズムは1890年代から用いられているデザイン手法の一例を表す言葉。ギリシア語の「入れ物と形」という意味があり、一般的には現実世界にあるリアルさをデザイン、また現物が持つ特徴を利用してデザインするために用いられる。
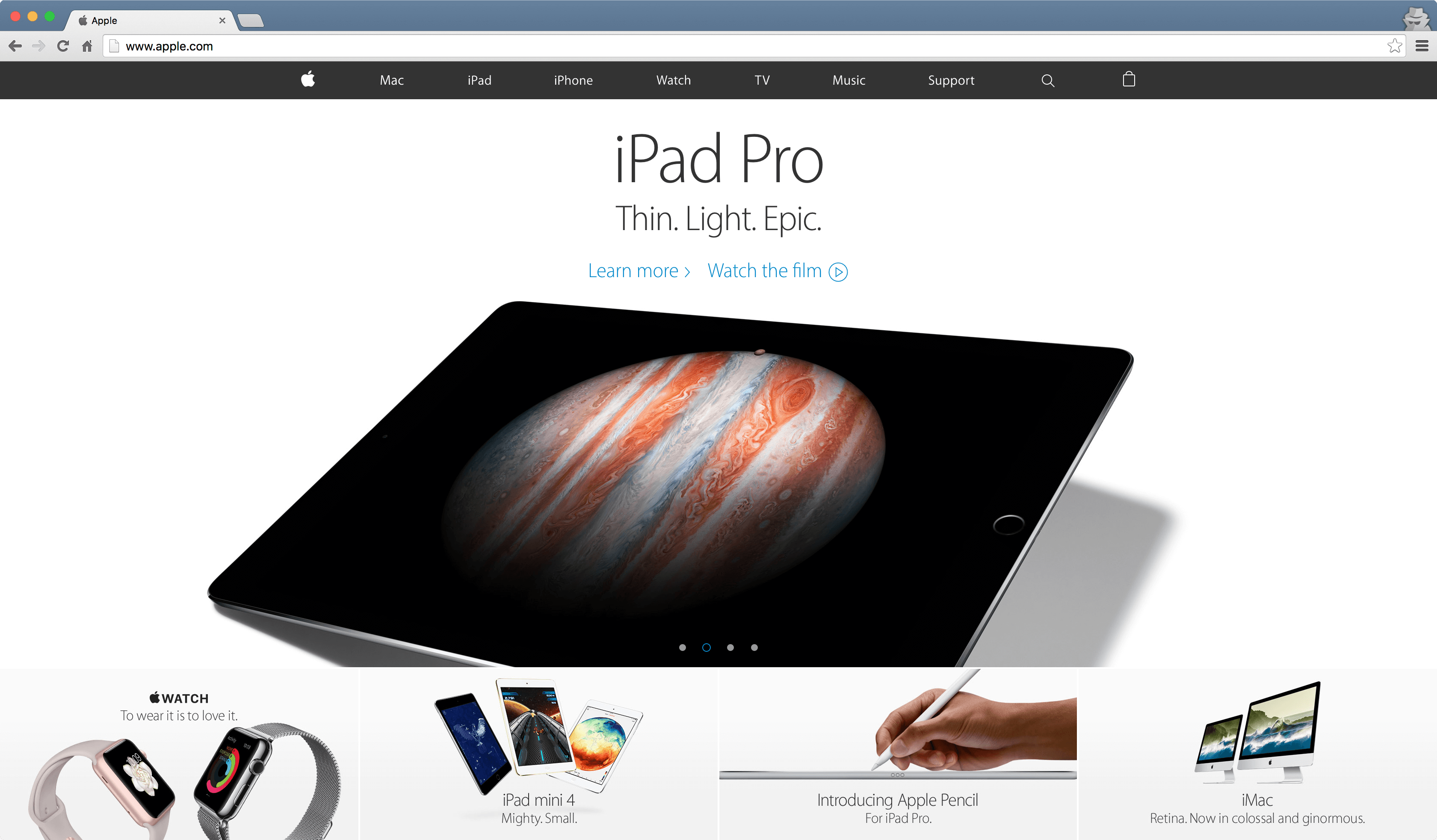
スキューモーフィズムの利点は何と言っても馴染みのあるデザインにある。例えばソフトウェアUI設計にスキューモーフィズムを用いることで、現実世界にある実際のモノと同様の印象を与えることが可能である。古くからあるデザイニングの手法であり、至るところでスキューモーフィズムが用いられている。良い代表例がiPhoneのiOS6までのUIである。見ての通りリアルな描写がされていて、初めて触れるユーザーにも優しいソフトウェア体験が期待できる。
スキューモーフィズムを高いレベルで理解するためにはリアリズムに関する知識を身につける必要がある。リアリズムとは如何にリアルさを提供するか、またリアルさを実現させるかにある。スキューモーフィズムはリアリズムに大きく影響を受けたデザイニングであり、根底には必ずリアリズム議論が付きまとう。そしてリアリズムを求めるが故に起こるアンカニーバレーも有名であり、例えば現物とは異なる動きが度々問題点になる。例としてレバーを上げてみよう。ONとOFFを画面の中で行う時に、スキューモーフィズムのデザインでレバーを使うとする。現実世界ではレバーをひねればONとOFFを行う事が可能で、実に単純動作で状況と状態を瞬時に把握することが可能である。しかし画面の中でレバーをひねる事はまずできない。そのため代替としてキーボードのキーを叩いたり、またマウスといったヒューマンインタフェースを間に挟むことになる。画面に映し出されるレバーはコンピューターグラフィックスを用いて本物さながらに映し出すことが出来るが、実際の動作と言うのはやはり限界がある。スキューモーフィズムにはこの様に必ずユーザーとの接点の限界点があり、リアリズムを何処で用いるのか、そしてどのレベルで再現するのかが大きな論点となる。
また、リアリズムを追求し過ぎるとデザインの工程が非常に複雑になるという問題点もある。単にメモ帳を再現すると言っても、現物のメモ帳は様々な影響を受けて存在しているため、これら全ての影響要素を再現するとなると途方も無い工程が必要なのは明らかであろう。また工程が増えるという事はデータサイズが増える事でもある。更にそれら大きなデータを処理するためにはそれなりの環境が必要であり、デジタルデバイスではCPUやGPU等のリソースが沢山必要になってくる。
フラットデザイン
フラットデザインはiPhoneのiOS7で採用されたことから大きく世に広がったデザイン手法の一例である。フラットデザインを理解するためにはスキューモーフィズムとの違いを見ていくと早い。まずフラットデザインは名前の通りフラットなデザイニングである。このフラットとは画面上で表示することが可能な2次元の世界であり、例えばソリッドカラーの四角い要素があればそれはフラットデザインということが出来る。勿論実際にはそのような簡単ではなく、フラットデザインが用いられる状況というのは誰でも簡単にシンプルな理解とユーザー体験を期待する場面の場合が多い。そのため、文化や年齢に関係なく直感的に訴えかけるデザインが必要になる。
フラットデザインはデジタルデバイスが持つインターフェイスとの親和性が非常に高い。全てがレイヤー構造として分解することが可能で、ベクトル計算が可能である。そのためまずそもそもデータサイズが非常に小さく、スキューモーフィズムとの比較の際にまず取り上げられる点である。
全体的なデザインは一言で言うとシンプルであり、単純明快であるが故に直感的に理解することが可能である。しかしながら勿論弱点もあり、その弱点の1つにシンプルというデザインを考える上で最も難しいとされる最小限の配置を理解する必要が出てくる。シンプルデザインが難しいとされる理由は、明確な正解が無いということにもある。スキューモーフィズムの場合はリアリズムを理解し、リアルに近づけるのが目的であり、ゴールでもある。しかしながらシンプルデザインは最小限の要素で意図することを伝える事が目的であり、そしてゴールである。例えばシンプルデザインとしてピクトグラムなどがある。ピクトグラムは万国共通で誰でも意図することを理解させるために作られる。有名なのがオリンピックの競技マークなどや非常口マークなどもピクトグラムの一種であり、非常口マークの場合は見ただけで出口であり緊急を要している状況が理解可能であろう。こういった最小限の要素で意図する事を伝えるというのは相当なデザインセンスと、研究が必要であり決して簡単ではない。最小限まで要素を剃り落として作られるため、一歩間違うと意図することがまったくもって伝わらない事も生じてくる。そのため作り手によって出来が大きく変わってしまうという弱点がある。しかしながらフラットデザインはデジタルデバイスとの親和性が高く要素の分解が簡易なため、複製が容易であるという大きな特徴も持つ。そのためデザインセンスが無い作り手でも簡単に作ることが出来るコンテンツなども存在している。そのため登場から数年の間で一気に広まり、現在ではデザイニングで最も用いられているデザイン手法になりつつある。
マテリアルデザイン

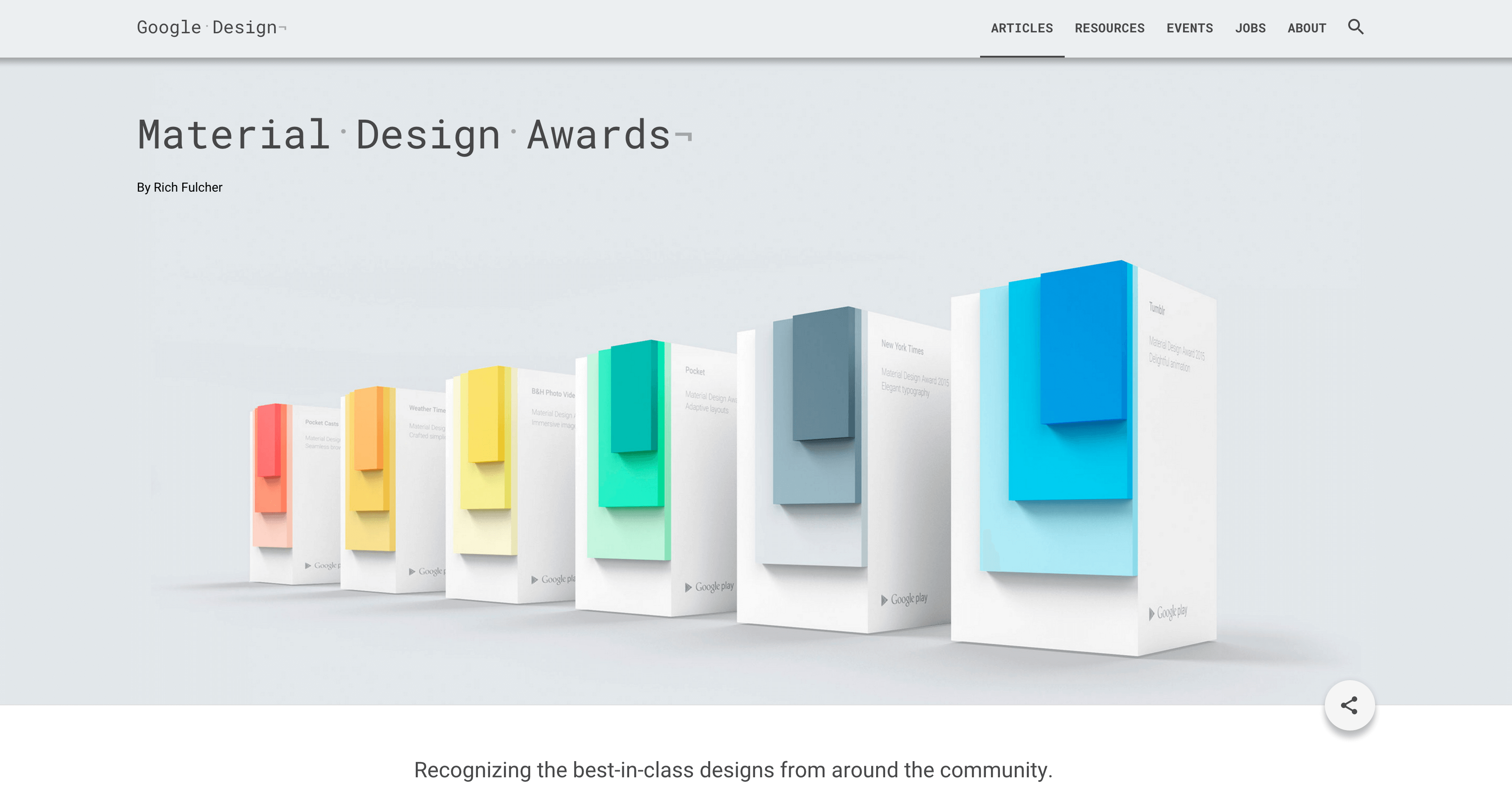
Google公式のマテリアルデザインガイドでは重なりがアピールされている。
マテリアルデザインはこれまでのデザインの例とは大きく異る概念を取り込んだデザイン手法の一例と言える。まずマテリアルデザインは名前の通り、マテリアルである事を大前提としたデザインになる。マテリアルデザインはフラットデザインとスキューモーフィズムを上手く取り込んだデザインであり、一言で言い表すと物理的なデザイニングである。物理的なデザイニングと言うとスキュモーフィズムも同様のデザインのアプローチがされているが、大きく異なるのがリアリズムではないという点だろう。ただ全くもってリアリズムではないのかというとそんなことは無いのが面白く複雑な点だ。まず物理的なデザイニングを理解するためには、XYZ軸を用いて3次元的に考える必要がある。フラットデザインやスキュモーフィズムはあくまで2次元的なデザイニングであったのに対し、マテリアルデザインは物理的特性を再現するために3次元で構成されている。Z軸が3次元デザイニングのキーポイントで、物理的な重なりや重み、さらに状態推移を2次元で再現する事が可能である。
具体的には影やアニメーションを用いることで擬似的に3次元空間を提供するが、スキュモーフィズムの様に実物を隙間なく再現するわけではない。あくまで素材となるものはフラットデザインのようにレイヤー構造で分解できる要素を用い、独特のデザイニングルールを持つ。例えばアニメーションもただ好きなようにアニメーションさせるわけではなく、物理的に動かした時の加速度などの現実世界では無視できないメタ情報を元にアニメーションを行わせる。またタッチスクリーンに最適化されているため、ユーザーがタッチした事で生じるフィードバックなども提供することが必要になる。マテリアルデザインは難しく言えば物理的なデザイニングであるが、フィードバックの様に何かのアクションに対し反発を提供する事が出来るデザイン群でもあると理解しているといいだろう。まだまだ登場して間もないデザイン手法の一例であり、これから更にマテリアルデザインが洗練され、広く普及するだろうとされている。