【フリー配布】Twitterカウント廃止されるから美しきSNSボタンを1つ作りました

どうも、ようやく過ごしやすい気温になりました沖縄在住、私(@こふす)です。もうクーラーともおさらばですな。
さてさて、ブログやサイトを運営している方はSNSボタンというものを実装しているかと思いますが、来月11月の20日にはTwitterのカウント表示が廃止されると話題ですよね。カウント廃止によってこれまでカウント表示で統一出来ていたSNSボタンも、来月になるとTwitterボタンだけが浮くデザインになってしまいます。
まぁその対策と言っちゃなんですが、暇だったんでカウント表示無しのSNSボタンを作りました。デザインも案外まとまっているので色んなブログやサイトに使えるかと思います!ということで今回はSNSボタンその名も美しきSNSボタンのご紹介です。
カウント無しだけど美しいよ。あとWP以外でも使えるよ
デザイン的には特別新しいものではなくてよく見る縦が少し長いボタンなんですが、円を意識して色んな所に円形のデザインを使ってみました。
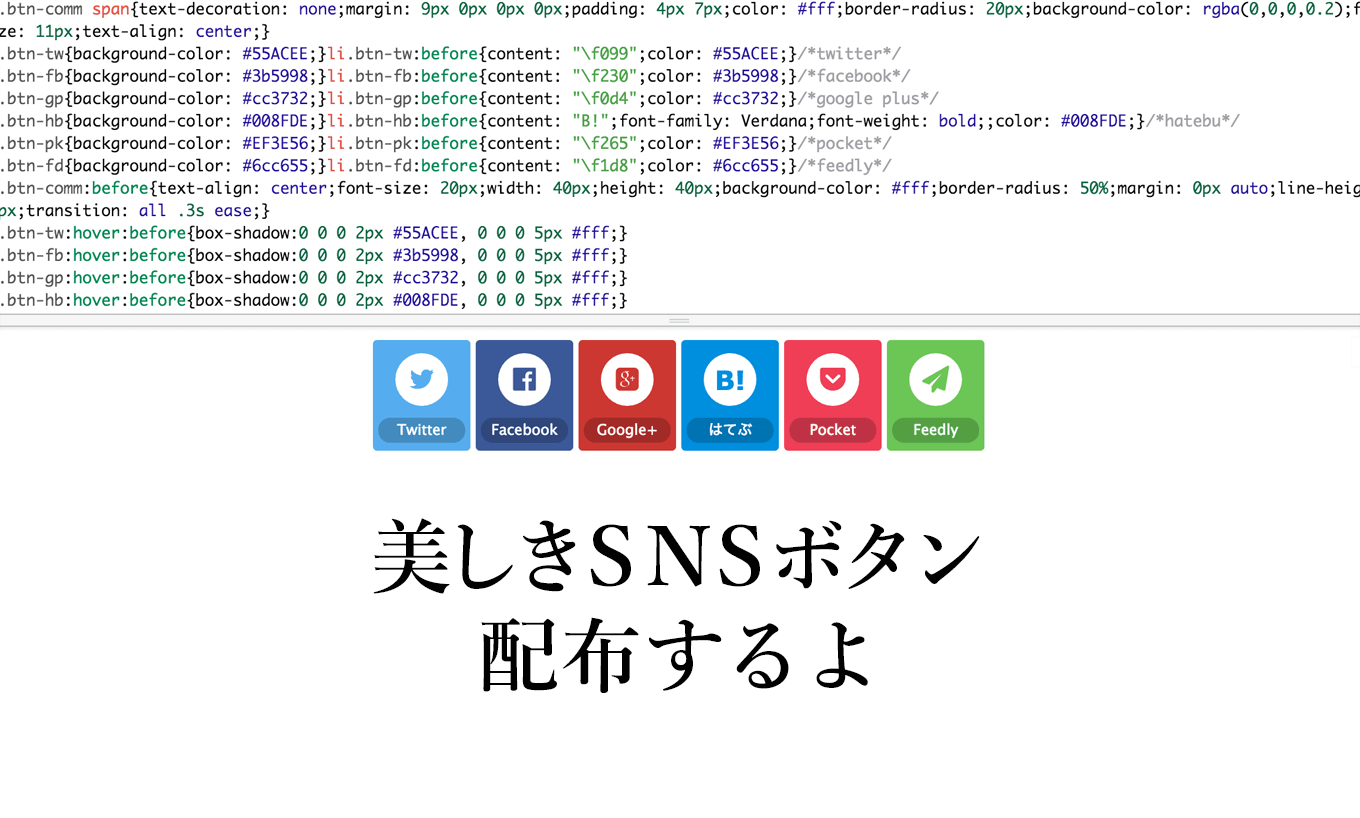
取り敢えずボタンをご紹介。こんな感じです。
マウスでホバーするとこのように円がアニメーションされて表示されます。
ちなみにレスポンシブデザインなのでスマホなどの小さい画面にも対応しています。特別なことをせずに色んな場所に表示させることが出来ますね!
使い方(WordPress以外)
使い方は簡単で、WordPress以外の方は下記のHTMLとCSSをコピペして自分のサイトやブログに追加します。後は自分のサイトやブログの環境に合わせて記事タイトルを取得するタグや、記事URLを取得するタグ、またサイトアドレスを追加して使います。
使い方(WordPress)
WordPressで使用するときは下記HTMLとCSSをコピペして使うと楽に設置できます。
コピペすら面倒という方はPHPファイルをダウンロードして、テーマフォルダにアップロードすると使えるようになります。表示したい場所に<?php get_template_part(‘snsbtnwrap’);?>と記述すると表示可能です。
[wpdm_file id=3]
私が制作しているSIMPLESTERを使用している方や、その親テーマのSTINGER5を使用している方は、STINGER5のフォルダにあるsns.phpとsns-top.phpを開いて上記ダウンロードリンクからsnsbtnwrap.phpをDLし、内容をコピペすれば完了です。
*snsbtnwrap.phpの中身をsns.php & sns-top.phpに上書き
みんな使ってちょ
不具合とかあればちょこちょこ更新していきます。
良い感じのSNSボタンが出来たので、是非使ってみてくださいな。ちなみに構造自体が簡単なのでLineとかInstagramとかのボタンも簡単に追加できるはずですよ!

























