ブラウザでスクロール量を測るスクロールチェッカーBookmarklet

WEBサイトを制作していると「あれ欲しいな」なんて思うことがよくあります。私の場合は圧倒的にプログラミングが苦手なのでJavascriptやPHP系の知識が欲しいと思うわけですが、知識以外にもツールなんていうのも欲しいと思うことがあります。
例えばあるHTML要素をスクロールで固定する時なんかはスクロール量を測って、JavascriptなんかでfixedさせるCSSを追加したりするわけですが、この時にちょっと欲しいと思うツールが「スクロールチェッカー」などです。
Bookmarkletだから超シンプル!
スクロール量を測るコードなんて超簡単なので、一時的にページにコードを追加して測ったりもしますが、どうせならボタン一発でポップアップでスクロール量を表示してくれる方が便利だろと思いまして、Bookmarkletとして変換してみました。
コードは下記の通りです。
javascript:(function()%7Bvar dElm%3Ddocument.documentElement,dBody%3Ddocument.body%3Bvar scY%3DdElm.scrollTop%7C%7CdBody.scrollTop%3Balert("縦スクロール量:"%2BscY)%3B%7D)()
簡単に追加できるボタンも用意しました。ブラウザのブックマークバーに追加してご利用くださいな。
スクロール量チェッカーブックマークバーに追加して下さい
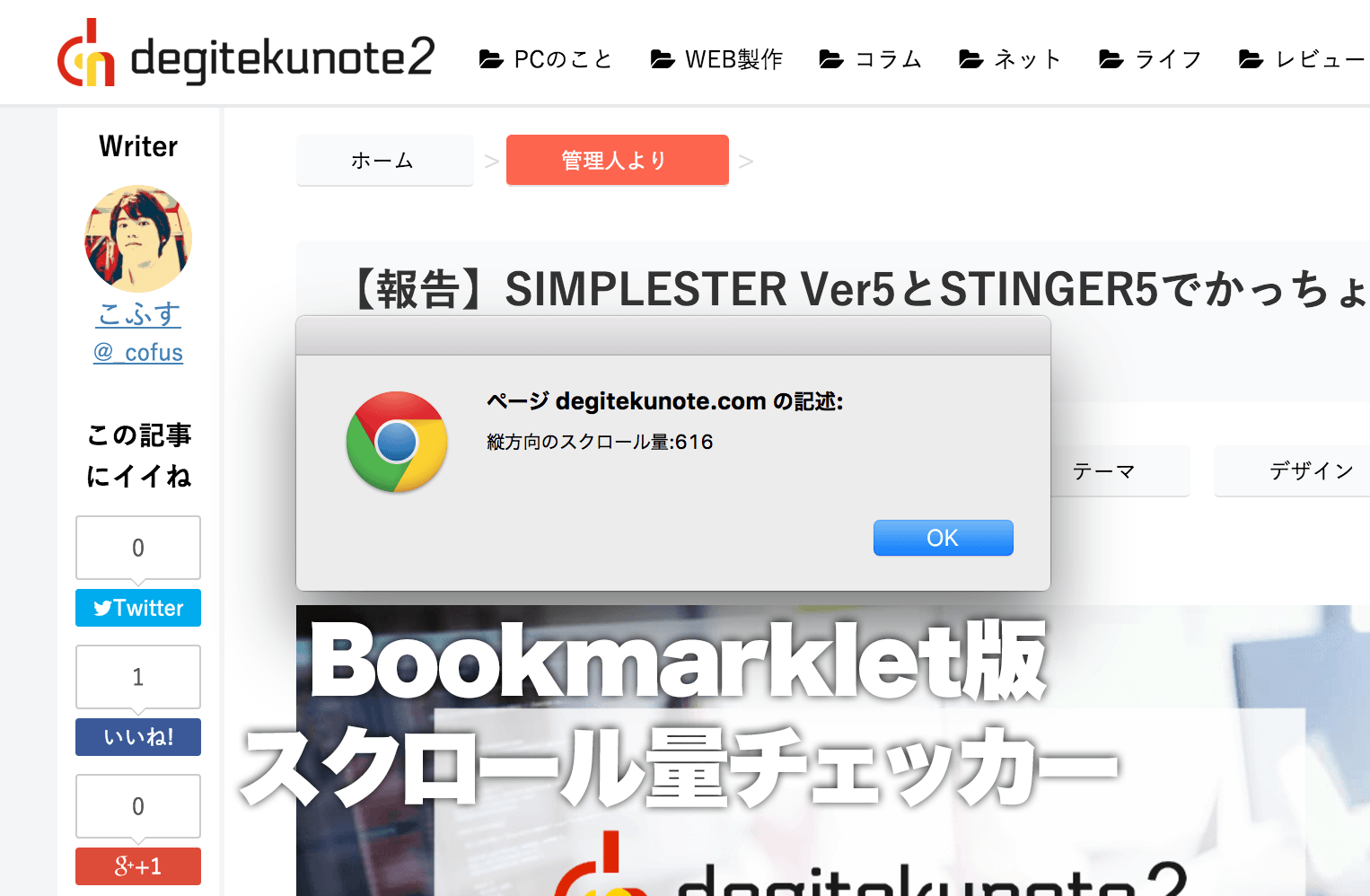
ボタンをクリックするとポップアップでスクロールした量を表示してくれます。感覚的なスクロール量で大丈夫という方、またSPDを調節出来るマウスを使用している方なら十分に使えるはずですよ!

























