WordPress4.3リリース!ファビコンの追加がデフォルトで可能に〜テーマ依存無し&プラグイン不要

どうも、肩がめっちゃ痛い硬い重い私(@こふす)です。あ~痛い。
さてWordPressが久々にメジャーアップデートしましたね。4.3だそうです。普段は「あっアップデート来てる」って感じでアップデートボタンを押して特段記事にしたりすることは無いんですが、今回の4.3はちょっと便利な機能が新しく加わったそうなので紹介してみようと思います。
なんとWordPress標準でファビコンの設定ができるようになったそうです。
テーマ依存無し&プラグインなしでファビコンとモバイルアイコンが追加出来るぞ
ファビコンはタブ横に表示されるサイトのアイコン的存在で、サイトを表す1番最初のデザインと言われていますが、これまでWordPressではファビコンの追加がデフォルトでは機能としてありませんでした。勿論プラグインやテーマにファビコン指定をしてあげれば表示できましたが、これからはテーマ編集やプラグインを使用せずともファビコンの設定が出来るようになります。

まずはWordPress4.3にアップデートを行い、その上で管理画面の外観>カスタマイズと進みます。

するとテーマカスタマイザーが開くので、その中のサイト基本情報をクリックします。

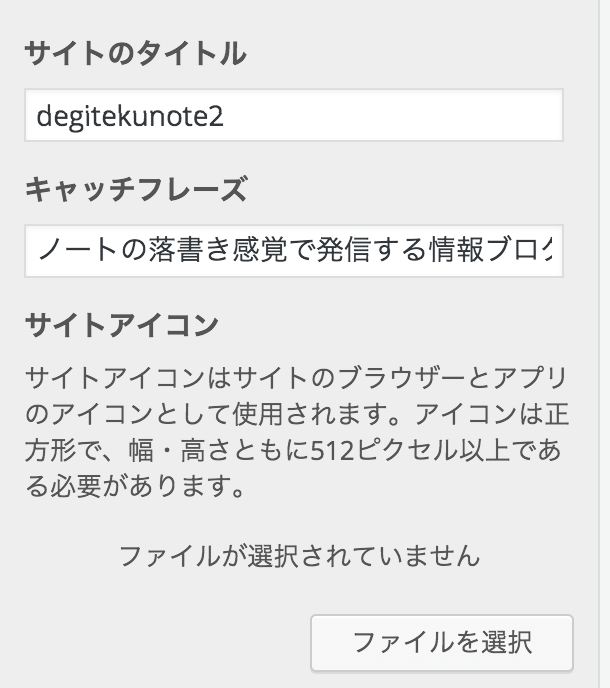
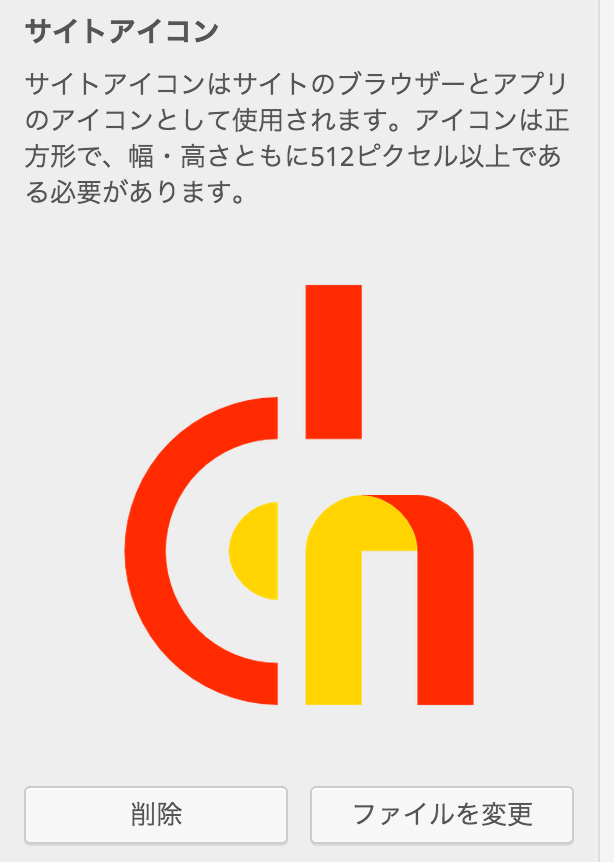
WordPress4.3以前は「サイトのタイトル」と「キャッチフレーズ」の項目しかありませんでしたが、新しく「サイトアイコン」の項目が追加されました。

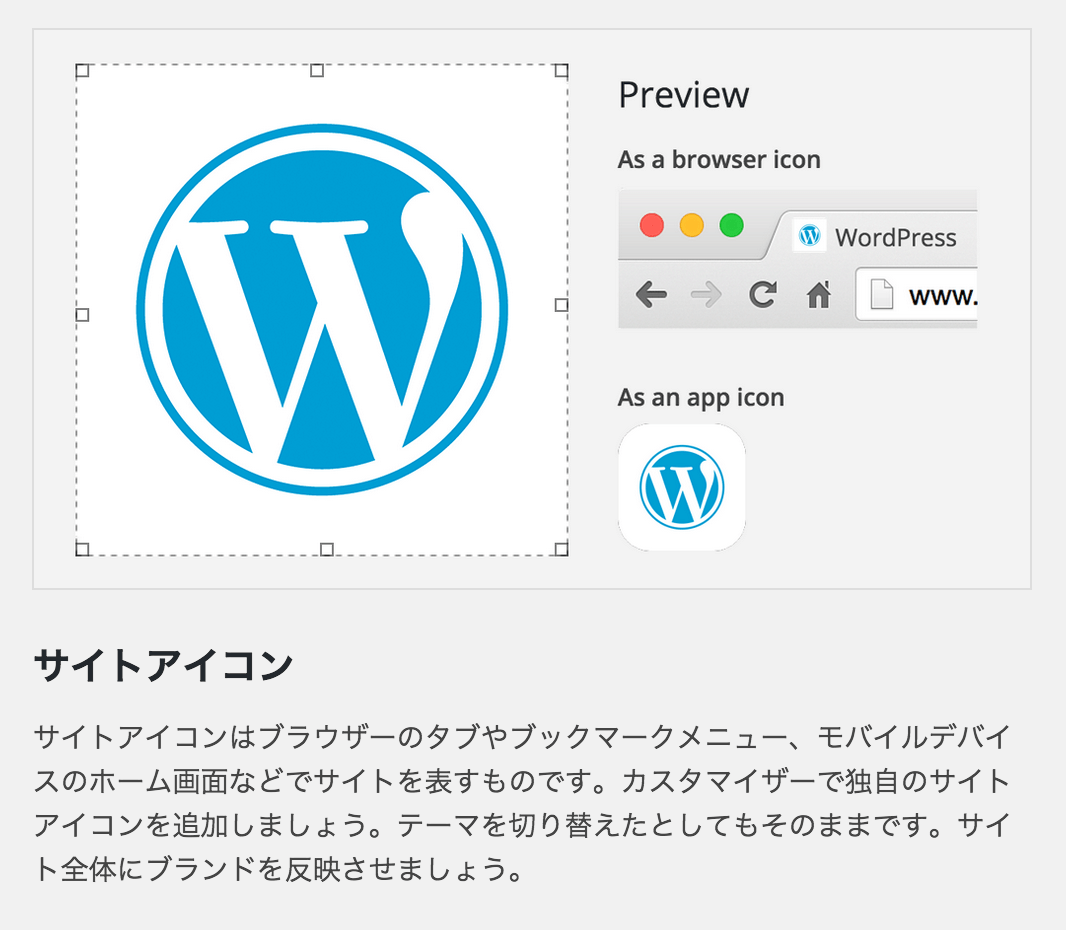
ファイルを選択ボタンをクリックするとメディアライブラリーが開き、画像を選択する事ができます。どんな画像でも良いわけではなく、正方形かつ512px以上の画像が必要になります。本来ファビコンは24px辺りでしか表示されませんが、512pxを用意する理由にはファビコン以外にapple-touch-iconやクリップアイコンなども同時に生成してくれます。これによってiPhoneやAndroidでサイトをホーム画面に追加した時のアイコンも作れちゃいます。凄いよね。

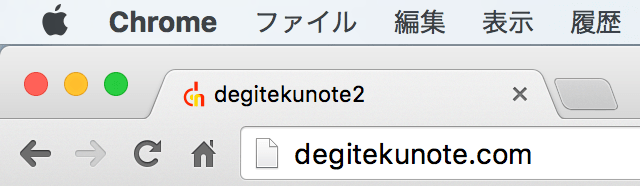
後は保存してリロードすればほら、見事にファビコンが追加されました。ファビコン用ファイルの.icoを作る必要もないのでMac所有の方にも優しいですよね。いや~実に簡単です。

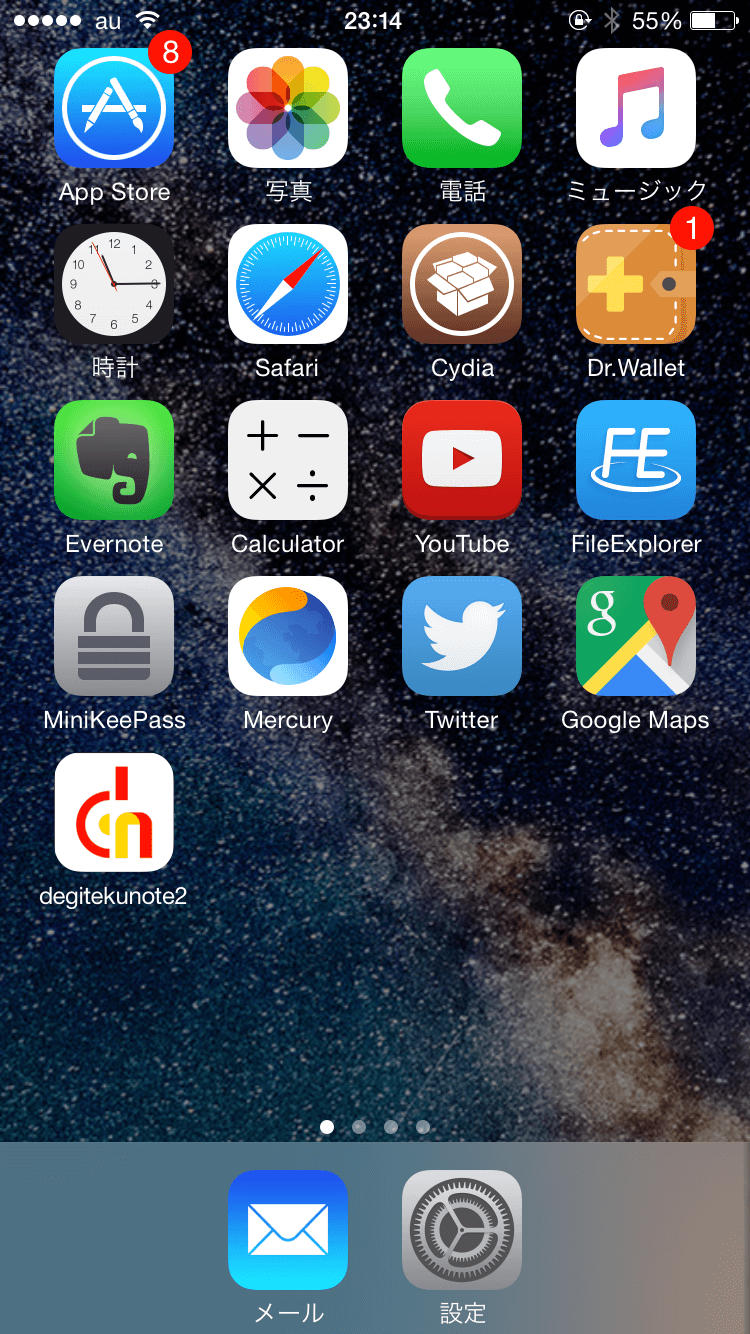
iPhoneでapple-touch-iconを追加した様子。綺麗に表示されています。

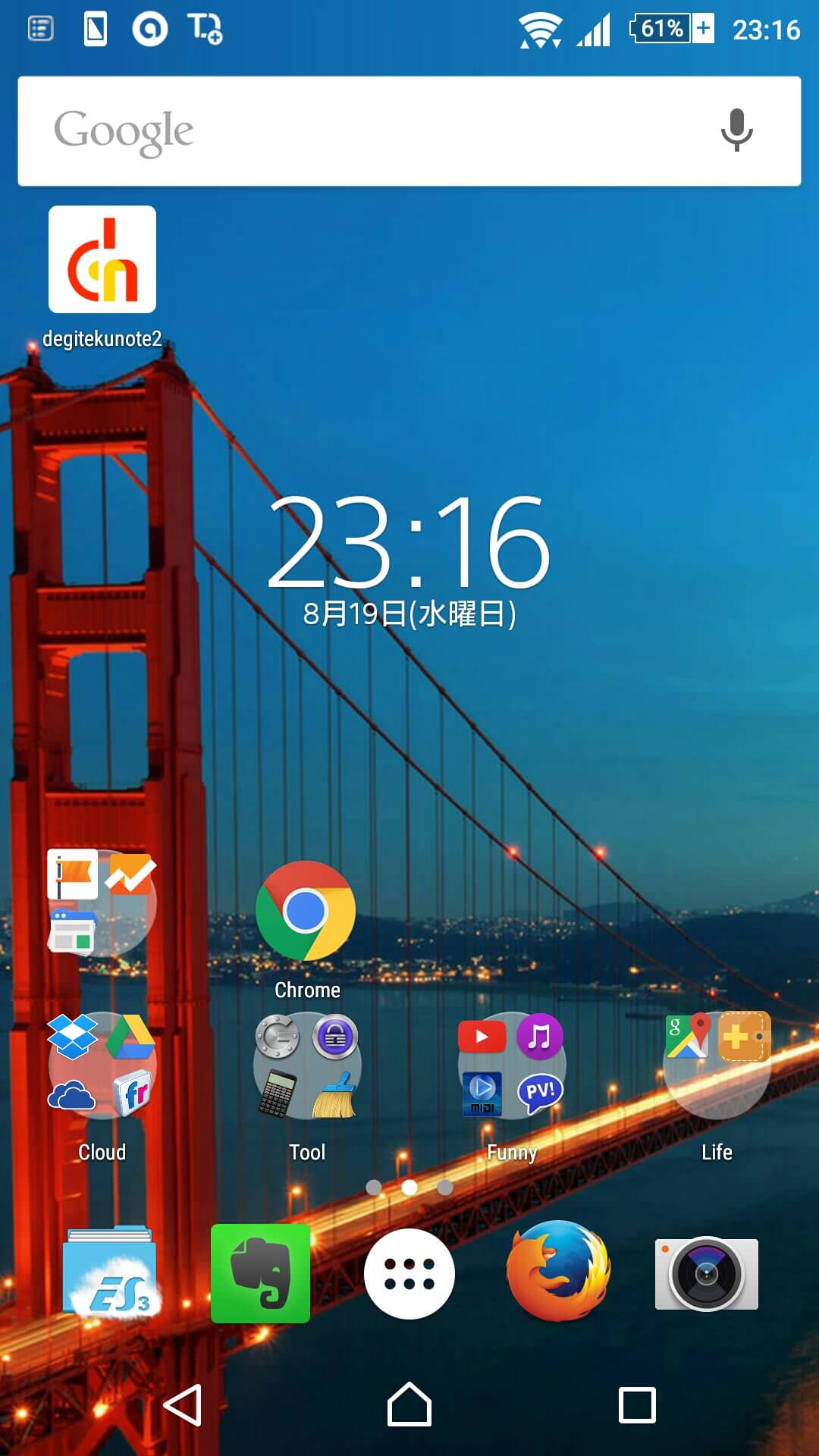
Androidでクリップしても綺麗に表示されます。

WordPress4.3にすることでまずファビコン用のプラグインが1つ不要になりますね。ちなみにこの方法でファビコンを設定するとテーマを変更しても保つことが出来ます。これはよくテーマを変更する方には嬉しいですよね。是非アップデートしてみてはいかがでしょうか。

























