STINGER5のシンプル子テーマ「SIMPLESTER」の最新バージョンVer3公開!

どうも、今年のブログ目標「1日1記事」を既に破ってしまっている私(@こふす)です。
いや~1日1記事は中々難しいものです。ネタを考えるというより書く時間を確保するのが難しいですね~
さてさて弱音を吐いたところで、個人プロジェクトとして制作を行っているシンプルデザインが目標のSTINGER5の子テーマ「SIMPLESTER」の最新バージョンを昨日公開したので、ちゃっかりとメインブログでも紹介します。
SIMPLESTERってどんなテーマという方はこちらの記事をご覧頂ければなんとなくわかるかと思います。
STINGER5のシンプル子テーマ『SIMPLESTER』公開します。是非DLしてやって下さい!
STINGER5のシンプル子テーマ「SIMPLESTER」新バージョン2を公開するよ
さて最新バージョンのVer3では多くの細かな点を修正しました。残念ながらパッと見のデザインはVer2と対して変わっていません。ただ不具合やデザイン崩れなどが修正されているので、Ver2を既に利用されている方も是非バージョンアップして欲しいですね。
修正&変更点は下記リストになります。
- トップページのカラム数を可変式に変更
- フラットデザインからセミフラットへ
- モバイル表示での記事幅を調整
- サイドバーのタグウィジットのデザイン調整
- 記事下の関連記事を2カラムレイアウトへ
- ナビゲーションメニューの入れ子の3代目以降の崩れの修正
- タグ検索画面でのパンくずのデザイン抜けを修正
- 固定記事の公開日や編集日などのメタ部分のデザイン追加
- 記事下のAdSense広告を横配列(ダブルレクタングル)に変更
- ナビゲーションメニューのモバイル表示修正
- モバイル表示での全体的な修正
ではでは大きな変化を紹介していきましょう。
新着記事一覧が可変カラムになったよ
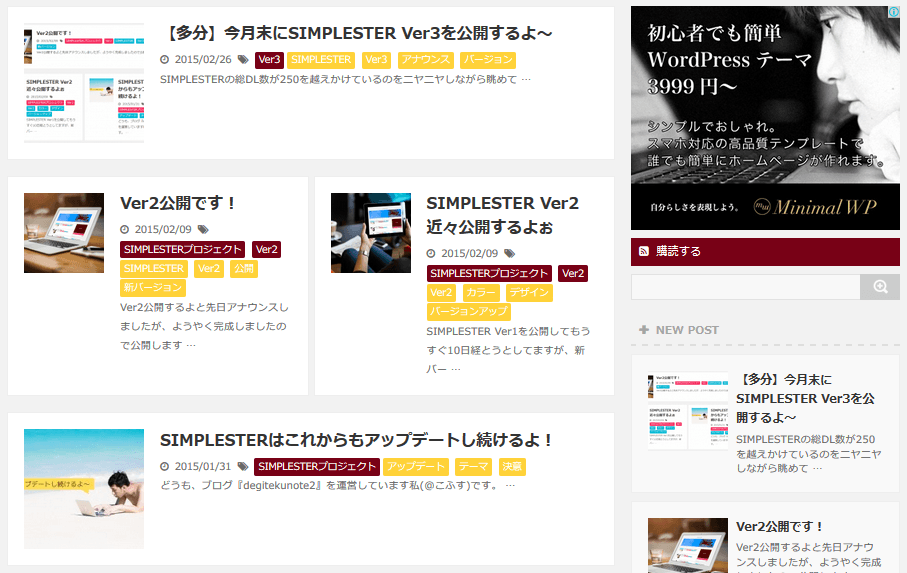
Ver2では新着記事一覧部分のカラム数をこれまで通りシングルかダブルか使用サイトに合わせて変更することが出来るようにしていましたが、Ver3ではシングルカラムとダブルカラムが共存した可変式に変更しました。
可変カラムにすることでシンプル故に単調になりがちだったデザインに変化を与えました。どうでしょうか??

記事下のAdSense広告配置をデフォルトでダブルレクタングルに
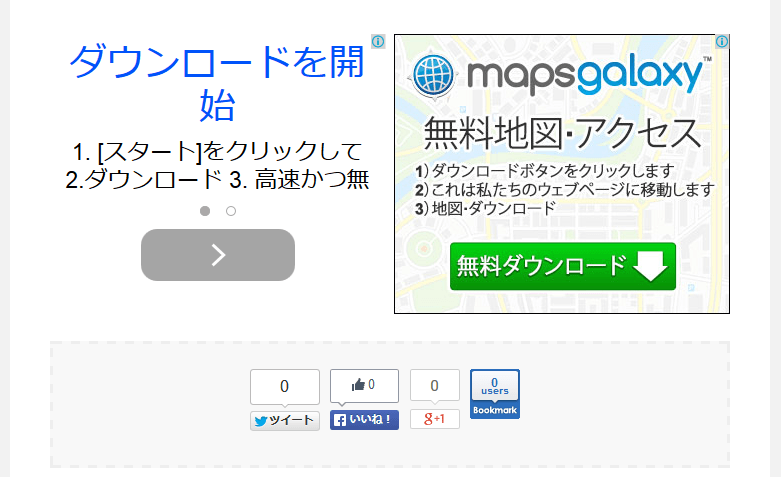
AdSenseで収益化しているブロガーさんなら一度は聞いたことがあるでしょう広告配列の「ダブルレクタングル」にデフォルトで対応しました。これまで縦に表示されていたAdSense広告がPC表示に関しては下記画像のように横並びで表示されます。

ナビゲーションメニューの不具合を解消!
Ver1で確認されていたナビゲーションメニューの不具合ですが、Ver2でも修正を試みたのですがサブメニューの階層が深くなると不具合が生じてしまっていました。Ver3では1からデザインを見直し、うまく表示されるよう不具合点を解消しました。

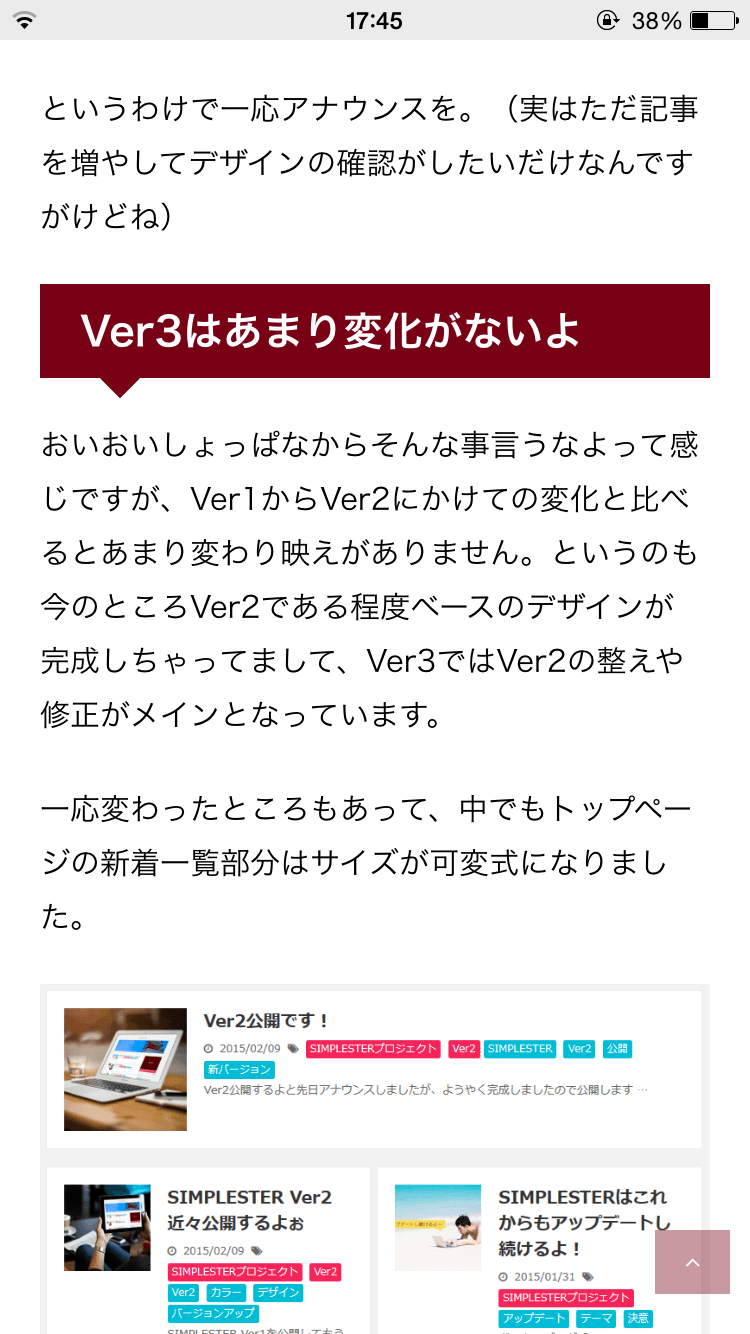
モバイル表示での記事幅をちょっとだけ広くなったよ
結構修正の要望が多かったモバイルでの記事幅はPaddingを調整し、フィットするよう修正しました。どうでしょうかいい感じじゃありませんか??

固定ページ下のメタ要素のデザインを追加したよ
STINGER5では固定ページ下に「公開日」や「最終更新日」などのメタ要素が表示されます。ただデフォルトでは文字だけで非常に質素なものでした。Ver3では新たにデザインを追加し、ちょっとだけ華やかにしました。
フラットからセミフラットへ
これまでフラットデザインを意識してデザインしてきましたが、Ver3からはセミフラットへ変更しました。細かい点ですが1pxボーダーを入れることで少しだけくっきり見えます。ちなみに流行りに乗ればマテリアルデザインの採用が急務ですが、ゴテゴテ感が苦手なので恐らくSIMPLESTERでは採用しないはずです…

さてさて最新バージョンのVer3はいかがでしょうか。
紹介していない細かい点についても多くの不具合が解消されています。既にSIMPLESTERをテーマに採用してくださっている方は勿論のこと、興味が湧いた方も是非是非使ってみてください!
公式サイトでは常に最新バージョンのSIMPLESTERの様子を確認できます。また過去バージョンに関してもアーカイブページにてこれまで通り公開しているのでチェックしてみてはいかがでしょうか。
おっいいんじゃねと思ったそこのアナタっ是非使ってみるべし
それではSIMPLESTER公式サイトでお待ちしています!!!!
SIMPLESTER公式サイトへVer3リリースページへ移動します


























