【ブロガー確認推奨】私の超絶お気に入りの便利なブックマークレット8選

「便利」+「ブックマークレット」が掛けあわさると何故かドキドキしてしまうブックマークレット大好きな私(@こふす)です。
今回は私が日常的によく使う便利なブックマークレットを8選紹介したいと思います。有名ところばかりなので是非登録しておきたいものばかりですよ!
ブックマークレットの追加の仕方
ググって(ごめんよ~)
簡単に追加ができるようにとD&D用のボタンを用意したんですけど、何故かWordpressだとうまくいかなくて(恐らく自動修正機能なのかな!?)そうこうしているうちに疲れちゃいました。というわけでブックマークレットの追加の仕方は端折りますっ。まぁこの記事に興味がある方なら知ってますよね!
なのでスクリプト文はソースとして記載しましたのでちょっと面倒ですが手動で追加してね。
1.OGPチェック
og:urlやog:image、og:url、og:title、og:description等など(その他多数あり)をチェックすることができるブックマークレット。OGP設定時の確認などに役に立ちますね。
OGPチェック[javascript]javascript:(function()%7Bvar%20b%20=%20document.getElementsByTagName('body')%3Bvar%20metas%20=%20document.getElementsByTagName%20('meta')%3Bfor%20(var%20i%20=%200,%20I%20=%20metas.length%3B%20i%20%3C%20I%3B%20i%2B%2B)%20%7Bif(%20metas%5Bi%5D.getAttribute(%22property%22)%20%21=%20null)%7Bswitch(metas%5Bi%5D.getAttribute(%22property%22))%7Bcase%20'og:type':var%20og_type%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'og:title':var%20og_title%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'og:site_name':var%20og_sitename%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'fb:admins':var%20og_admin%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'og:locale':var%20og_locale%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'og:image':var%20og_image%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'og:url':var%20og_url%20=%20metas%5Bi%5D.content%3Bbreak%3Bcase%20'og:description':var%20og_description%20=%20metas%5Bi%5D.content%3Bbreak%3B%7D%7Delse%20if(metas%5Bi%5D.name%20==%20%22description%22)%7Bvar%20h_description%20=%20metas%5Bi%5D.content%3B%7D%7Dvar%20h_title%20=%20document.getElementsByTagName('title')%5B0%5D.innerHTML%3Bvar%20h_description%3Bvar%20h_url%20=%20document.URL%3Bvar%20addtext%20=%20'%3Cdiv%20onClick=%22close()%3B%22%20class=%22ogp-check%22%20id=%22ogp-wrapper%22%3E'%2B'%3Cstyle%3E'%2B'div.sinap_ogp_chk_wrapper%7B'%2B'width:100%25%3B'%2B'height:2000px%3B'%2B'position:absolute%3B'%2B'background-color:rgba(0,%200,%200,%200.5)%3B'%2B'z-index:2000%3B'%2B'font-size:12px%3B'%2B'color:%23000%3B'%2B'text-align:left%3B'%2B'top:0%3B'%2B'left:0%3B'%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20div.check-content%7B'%2B'width:%20600px%3B'%2B'height:%20auto%3B'%2B'background-color:%20rgba(255,%20255,%20255,%20.9)%3B'%2B'margin:%2050px%20auto%3B'%2B'padding:%2020px%3B'%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20div.check-content%20h2%7B'%2B'font-size:1em%3B'%2B'margin-bottom:15px%3B'%2B'width:100%25%3B'%2B'background-color:%23666666%3B'%2B'color:%23fff%3B'%2B'padding:3px%3B'%2B'text-align:left%3B'%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20p.value-content%7B'%2B'margin-left:20px%3B'%2B'overflow:hidden%3B'%2B'border-bottom:%201px%20solid%20%23cccccc%3B'%2B'padding-bottom:2px%3B'%2B'margin-bottom:5px%3B'%2B'text-align:left%3B'%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20p.value-content%20span%7B'%2B'float:left%3B'%2B'font-size:0.8em%3B'%2B'display:block%3B'%2B'padding:2px%3B'%2B'text-align:left%3B'%2B''%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20span.label%7B'%2B'width:200px%3B'%2B'font-weight:bold%3B'%2B'text-align:left%3B'%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20p.note%7B'%2B'margin-top:10px%3B'%2B'margin-bottom:20px%3B'%2B'font-weight:%20bold%3B'%2B'color:blue%3B'%2B'text-align:left%3B'%2B'%7D'%2B''%2B'div.sinap_ogp_chk_wrapper%20p.note.error%7B'%2B'color:red%3B'%2B'font-size:%201em%3B'%2B'text-align:left%3B'%2B'%7D'%2B''%2B''%2B''%2B''%2B'%3C/style%3E'%2B'%3Cdiv%20class=%22check-content%22%3E'%2B'%3Cdiv%20class=%22value-list%22%20id=%22image%22%3E'%2B'%3Ch2%3E%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%BF%E3%82%B0%3C/h2%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3E%E3%82%A4%E3%83%A1%E3%83%BC%E3%82%B8%E3%82%BF%E3%82%B0%3C/span%3E%3Cspan%20class=%22value%22%3E%3Cimg%20src=%22'%2B%20og_image%20%2B'%22%3E%3C/span%3E%3C/p%3E'%3Bif(og_image%20==%20undefined)%7Baddtext%20%2B='%3Cp%20class=%22note%20error%22%3E%C3%97%20og:image%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82%3C/p%3E'%7Delse%7Baddtext%20%2B='%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eurl%3C/span%3E%3Cspan%20class=%22value%22%3E%3Cspan%20class=%22value%22%3E'%2B%20og_image%20%2B'%3C/span%3E%3C/p%3E'%3Bif(og_image.match(/http:%5C/%5C/%5B%5E%5C/%5D%2A/)%20%21=%20null)%7Bvar%20og_image_domain%20=%20og_image.match(/http:%5C/%5C/%5B%5E%5C/%5D%2A/)%5B0%5D.replace(%22http://%22,%22%22)%3B%7Dif(h_url.match(/http:%5C/%5C/%5B%5E%5C/%5D%2A/)%20%21=%20null)%7Bvar%20site_domain%20=%20h_url.match(/http:%5C/%5C/%5B%5E%5C/%5D%2A/)%5B0%5D.replace(%22http://%22,%22%22)%3B%7Delse%7Bvar%20site_domain%20=%20h_url.match(/https:%5C/%5C/%5B%5E%5C/%5D%2A/)%5B0%5D.replace(%22https://%22,%22%22)%3B%7Dif(og_image_domain%20%21=%20undefined%20&&%20og_image_domain%20%21=%20site_domain)addtext%20%2B='%3Cp%20class=%22note%20error%22%3E%C3%97%20og:image%E3%82%92%E5%88%A5%E3%81%AE%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3%E3%81%8B%E3%82%89%E8%AA%AD%E3%81%BF%E8%BE%BC%E3%82%93%E3%81%A7%E3%81%84%E3%81%BE%E3%81%99%E3%80%82%3C/p%3E'%3Belse%20addtext%20%2B='%3Cp%20class=%22note%22%3E%E2%97%8E%20og:image%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%99%E3%80%82%3C/p%3E'%3B%7Daddtext%20%2B='%3C/div%3E'%2B'%3Cdiv%20class=%22value-list%22%20id=%22url%22%3E'%2B'%3Ch2%3EURL%E5%80%A4%3C/h2%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eog:url%3C/span%3E%3Cspan%20class=%22value%22%3E'%2B%20og_url%20%2B'%3C/span%3E%3C/p%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3E%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%83%90%E3%83%BC%3C/span%3E%3Cspan%20class=%22value%22%3E'%2B%20h_url%20%2B'%3C/span%3E%3C/p%3E'%3Bif(og_url%20==%20undefined)%7Baddtext%20%2B='%3Cp%20class=%22note%20error%22%3E%C3%97%20og:url%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82%3C/p%3E'%7Delse%20if(og_url%20%21=%20h_url)%20addtext%20%2B='%3Cp%20class=%22note%20error%22%3Ex%20og:url%E3%81%A8%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%83%90%E3%83%BC%E3%81%AE%E5%80%A4%E3%81%8C%E3%81%A1%E3%81%8C%E3%81%84%E3%81%BE%E3%81%99%E3%80%82%3C/p%3E'%3Belse%20addtext%20%2B='%3Cp%20class=%22note%22%3E%E2%97%8E%20og:url%E3%81%A8%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%83%90%E3%83%BC%E3%81%AE%E5%80%A4%E3%81%AF%E5%90%8C%E4%B8%80%E3%81%AE%E3%82%82%E3%81%AE%E3%81%A7%E3%81%99%E3%80%82%3C/p%3E'%3Baddtext%20%2B='%3C/div%3E'%2B'%3Cdiv%20class=%22value-list%22%20id=%22title%22%3E'%2B'%3Ch2%3E%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E5%80%A4%3C/h2%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eog:title%3C/span%3E%3Cspan%20class=%22value%22%3E'%2B%20og_title%20%2B'%3C/span%3E%3C/p%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Etitle%E3%82%BF%E3%82%B0%3C/span%3E%3Cspan%20class=%22value%22%3E'%2B%20h_title%20%2B'%3C/span%3E%3C/p%3E'%3Bif(og_title%20==%20undefined)%7Baddtext%20%2B='%3Cp%20class=%22note%20error%22%3E%C3%97%20og:title%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82%3C/p%3E'%7Delse%20if(og_title%20%21=%20h_title)%20addtext%20%2B='%3Cp%20class=%22note%20error%22%3Ex%20og:title%E3%81%A8%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%BF%E3%82%B0%E3%81%AE%E5%80%A4%E3%81%8C%E3%81%A1%E3%81%8C%E3%81%84%E3%81%BE%E3%81%99%E3%80%82%3C/p%3E'%3Belse%20addtext%20%2B='%3Cp%20class=%22note%22%3E%E2%97%8Eog:title%E3%81%A8%E3%82%BF%E3%82%A4%E3%83%88%E3%83%AB%E3%82%BF%E3%82%B0%E3%81%AE%E5%80%A4%E3%81%AF%E5%90%8C%E4%B8%80%E3%81%AE%E3%82%82%E3%81%AE%E3%81%A7%E3%81%99%E3%80%82%3C/p%3E'%3Baddtext%20%2B='%3C/div%3E'%2B'%3Cdiv%20class=%22value-list%22%20id=%22description%22%3E'%2B'%3Ch2%3E%E3%83%87%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B3%E5%80%A4%3C/h2%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eog:description%3C/span%3E%3Cspan%20class=%22value%22%3E'%2B%20og_description%20%2B'%3C/span%3E%3C/p%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Edescription%E3%82%BF%E3%82%B0%3C/span%3E%3Cspan%20class=%22value%22%3E'%2B%20h_description%20%2B'%3C/span%3E%3C/p%3E'%3Bif(og_description%20==%20undefined)%7Baddtext%20%2B='%3Cp%20class=%22note%20error%22%3E%C3%97%20og:description%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%E3%80%82%3C/p%3E'%7Delse%20if(og_description%20%21=%20h_description)%20addtext%20%2B='%3Cp%20class=%22note%20error%22%3Ex%20og:description%E3%81%A8mata:description%E3%81%AE%E5%80%A4%E3%81%8C%E3%81%A1%E3%81%8C%E3%81%84%E3%81%BE%E3%81%99%E3%80%82%3C/p%3E'%3Belse%20addtext%20%2B='%3Cp%20class=%22note%22%3E%E2%97%8E%20og:description%E3%81%A8mata:description%E3%81%AE%E5%80%A4%E3%81%AF%E5%90%8C%E4%B8%80%E3%81%AE%E3%82%82%E3%81%AE%E3%81%A7%E3%81%99%E3%80%82%3C/p%3E'%3Baddtext%20%2B='%3C/div%3E'%2B'%3Cdiv%20class=%22value-list%22%20id=%22%22%3E'%2B'%3Ch2%3E%E3%81%9D%E3%81%AE%E4%BB%96%E5%9B%BA%E5%AE%9A%E5%80%A4%3C/h2%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eog:site_name%3C/span%3E%3Cspan%20class=%22value%22%3E'%2Bog_sitename%2B'%3C/span%3E%3C/p%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eog:type%3C/span%3E%3Cspan%20class=%22value%22%3E'%2Bog_type%2B'%3C/span%3E%3C/p%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Eog:locale%3C/span%3E%3Cspan%20class=%22value%22%3E'%2Bog_locale%2B'%3C/span%3E%3C/p%3E'%2B'%3Cp%20class=%22value-content%22%3E%3Cspan%20class=%22label%22%3Efb:admins%3C/span%3E%3Cspan%20class=%22value%22%3E'%2Bog_admin%2B'%3C/span%3E%3C/p%3E'%3Bif(og_sitename%20%21=%20undefined%20&&%20og_type%20%21=%20undefined%20&&%20og_locale%20%21=%20undefined%20&&%20og_admin%20%21=%20undefined)%20addtext%20%2B='%3Cp%20class=%22note%22%3E%E2%97%8E%20%E3%81%9D%E3%81%AE%E4%BB%96%E3%81%AE%E9%A0%85%E7%9B%AE%E3%81%AF%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%99%3C/p%3E'%3Belse%7Bvar%20etext%20=%20%22%20%22%3Bif(og_sitename%20==%20undefined)%20etext%20%2B=%20'og:sitename,'%3Bif(og_type%20==%20undefined)%20etext%20%2B=%20'og:type,'%3Bif(og_locale%20==%20undefined)%20etext%20%2B=%20'og:locale,'%3Bif(og_admin%20==%20undefined)%20etext%20%2B=%20'fb:admin,'%3Baddtext%20%2B='%3Cp%20class=%22note%20error%22%3E%C3%97%20'%2B%20etext%2B'%20%E3%81%8C%E8%A8%AD%E5%AE%9A%E3%81%95%E3%82%8C%E3%81%A6%E3%81%84%E3%81%BE%E3%81%9B%E3%82%93%3C/p%3E'%3B%7Daddtext%20%2B='%3C/div%3E'%2B'%3C/div%3E'%3Bvar%20div_bef%20=%20document.getElementById('sinap_ogp_chk_div')%3Bif(div_bef%20%21=%20undefined)%20b%5B0%5D.removeChild(div_bef)%3Bvar%20div_elem%20=%20document.createElement('div')%3Bdiv_elem.className=%22sinap_ogp_chk_wrapper%22%3Bdiv_elem.id%20=%20%22sinap_ogp_chk_div%22%3Bdiv_elem.innerHTML%20=%20addtext%3Bwindow.scroll(0,0)%3Bb%5B0%5D.appendChild(div_elem)%3Bdiv_elem.onclick%20=%20function()%7Bb%5B0%5D.removeChild(div_elem)%3B%7D%7D)()%3B[/javascript]
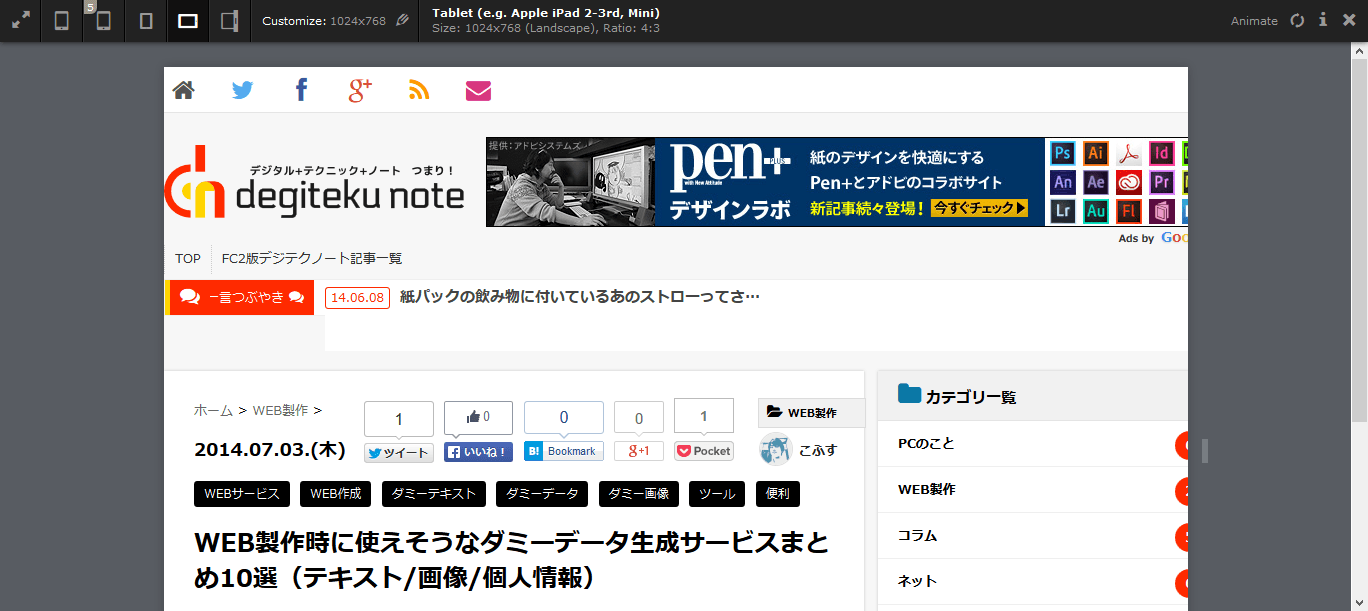
2.Viewport resizer
画面幅を簡単に変更できるブックマークレット。最初からipadやiphone5といった画面サイズのプリセットがあり、しかも自由にサイズを変更することもできます。レスポンシブなページをデザインするときに重宝しますね。
Viewport resizer[javascript]javascript:void((function(d)%7Bif(self%21=top%7C%7Cd.getElementById('toolbar'))return%20false%3Bd.write('%3C%21DOCTYPE%20HTML%3E%3Chtml%20style=%22opacity:0%3B%22%3E%3Chead%3E%3Cmeta%20charset=%22utf-8%22/%3E%3C/head%3E%3Cbody%3E%3Ca%20data-viewport=%22320x480%22%20data-icon=%22mobile%22%3EMobile%20(e.g.%20Apple%20iPhone)%3C/a%3E%3Ca%20data-viewport=%22320x568%22%20data-icon=%22mobile%22%20data-version=%225%22%3EApple%20iPhone%205%3C/a%3E%3Ca%20data-viewport=%22600x800%22%20data-icon=%22small-tablet%22%3ESmall%20Tablet%3C/a%3E%3Ca%20data-viewport=%22768x1024%22%20data-icon=%22tablet%22%3ETablet%20(e.g.%20Apple%20iPad%202-3rd,%20Mini)%3C/a%3E%3Ca%20data-viewport=%221280x800%22%20data-icon=%22notebook%22%3EWidescreen%3C/a%3E%3Cscript%20src=%22http://lab.maltewassermann.com/viewport-resizer/resizer.min.js%22%3E%3C/script%3E%3C/body%3E%3C/html%3E')%7D)(document))%3B[/javascript]
3.AppHtml
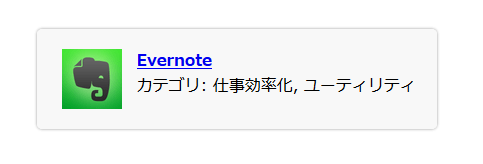
ブログなどで「このアプリおすすめ!」的な感じで紹介するときにリッチなスタイルを生成することができるブックマークレット。CSSをイジることもでき、こんな感じで紹介することができます。
iTunesアフェリエイトIDを組み込むこともでき、また大きさの種類も多数あるので、ここではブックマークレットのスクリプト文は紹介せずにAppHtmlを作れるブックマークレットメーカーのページを紹介しておきます。結構簡単に、そして自由に作れますよ。
AppHtmlブックマークレット・メーカー
AppHtmlブックマークレット・メーカー
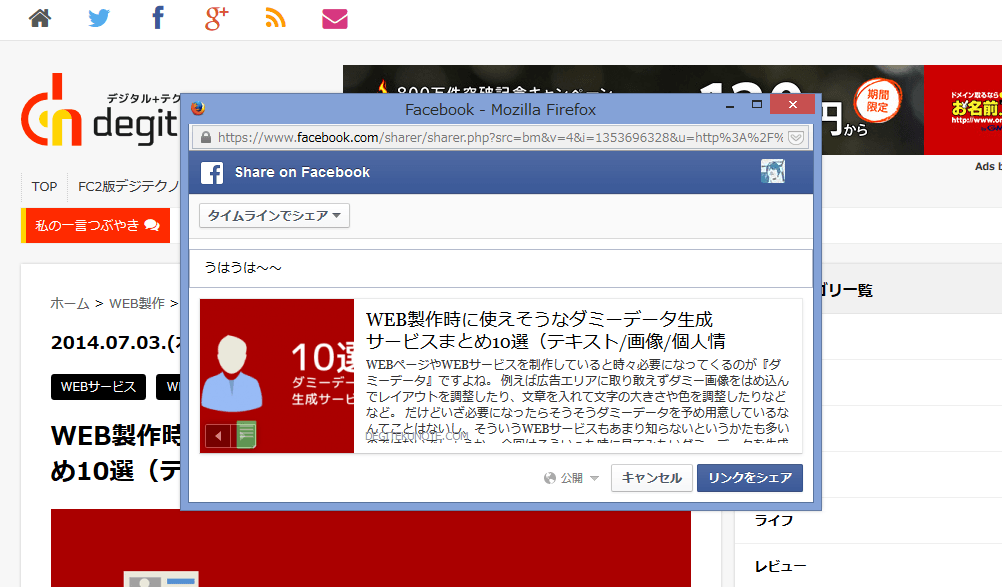
4.Facebookでシェア
「この記事最高の出来だからFacebookで紹介するべ」な時などに活躍してくれるのがこのブックマークレット。ボタンをクリックするだけでOGPがちゃんと設定されていれば画像なども自動的に読み込まれ、簡単にシェアすることができます。
Facebookでシェア[javascript]javascript:var%20d=document,f='https://www.facebook.com/share',l=d.location,e=encodeURIComponent,p='.php%3Fsrc=bm&v=4&i=1353696328&u='%2Be(l.href)%2B'&t='%2Be(d.title)%3B1%3Btry%7Bif%20(%21/%5E(.%2A%5C.)%3Ffacebook%5C.%5B%5E.%5D%2A$/.test(l.host))throw(0)%3Bshare_internal_bookmarklet(p)%7Dcatch(z)%20%7Ba=function()%20%7Bif%20(%21window.open(f%2B'r'%2Bp,'sharer','toolbar=0,status=0,resizable=1,width=626,height=436'))l.href=f%2Bp%7D%3Bif%20(/Firefox/.test(navigator.userAgent))setTimeout(a,0)%3Belse%7Ba()%7D%7Dvoid(0)[/javascript]
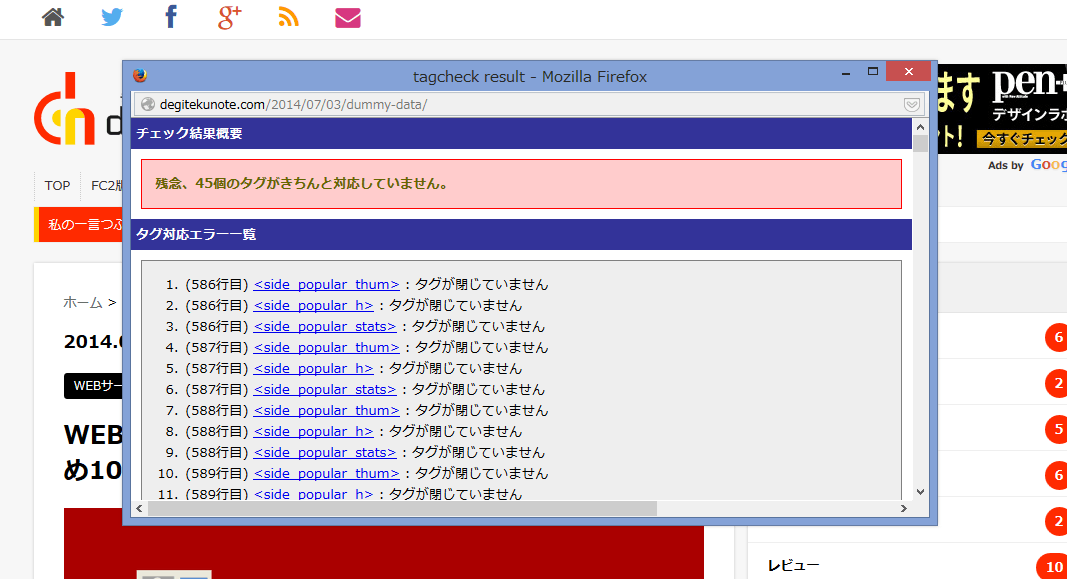
5.タグ対応チェック
HTMLをいじっているとよくタグの閉じ忘れなんていうことが起きますよね。いざプレビューしてみるとデザインが崩れていて何が原因かわからなくなっちゃうこともよくあることです。このブックマークレットはそういった”タグの閉じ忘れ”を検出して教えてくれます。
タグ対応チェック[javascript]javascript:var%20w=window.open('','_blank','width=800,height=500,scrollbars=yes')%3Bvar%20s=document.createElement('script')%3Bs.charset='Shift_JIS'%3Bs.id='tagcheck-script'%3Bs.src='http://tkr-net.tk/tagcheck/tagcheck2.js%3F'%2BMath.random()%3Bdocument.body.appendChild(s)%3Bvoid(0)%3B[/javascript]
6.WhatFont
ページ中の文字のフォント名を簡単に調べることができるのがこのブックマークレット。「このサイトのフォントって何だろう」という時に使うと一発で分かり便利です。
WhatFont[javascript]javascript:(function()%7Bvar%20d=document,s=d.createElement('scr'%2B'ipt'),b=d.body,l=d.location%3Bs.setAttribute('src','http://chengyinliu.com/wf.js%3Fo='%2BencodeURIComponent(l.href)%2B'&t='%2B(new%20Date().getTime()))%3Bb.appendChild(s)%7D)()%3B[/javascript]
7.ShareHtml
「このページブログで紹介したいなぁ」という時にリッチなデザインで紹介できるのがこのブックマークレット。AppHtmlと同じ様に色々と凝った設定ができるのでここではスクリプト分は載せず、ShareHtmlを作れるブックマークレット・メーカーのページを紹介します。ちなみに下記リンクがShareHtmlで生成したリンクです。
ShareHtmlメーカー
ShareHtmlブックマークレット・メーカー
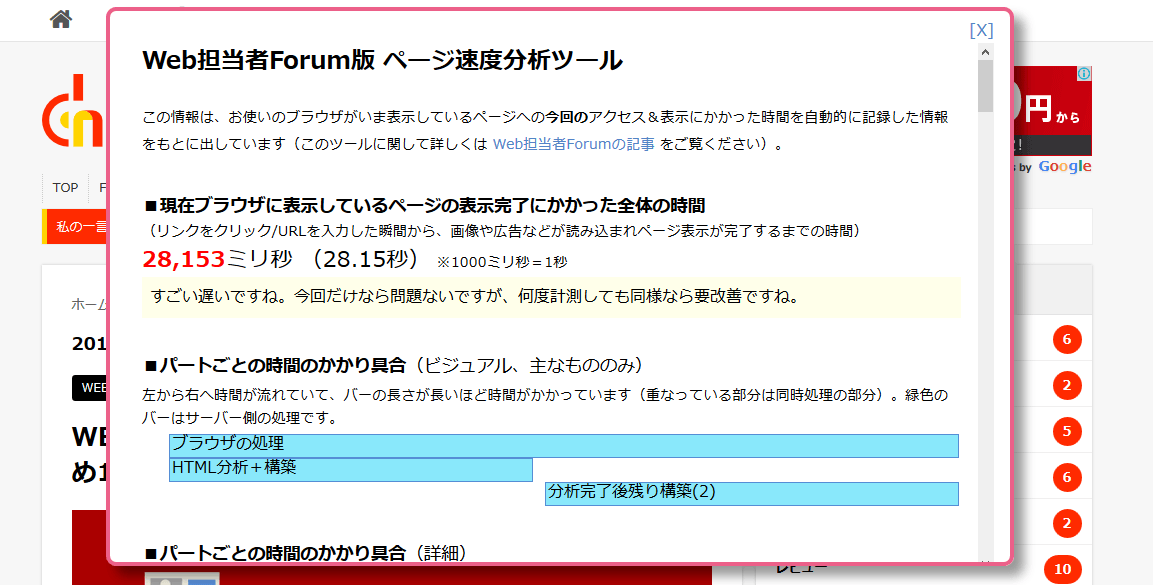
8.ページ表示のどこに時間がかかったかチェック
ブログやサイトを運営しているとページの読み込みにかかる時間をちょっとでも速くしたいと思うものですよね。そこで使いたいのがこのブックマークレット「ページ表示のどこに時間がかかったかチェック」。WEBサービスを使わずにチェックすることができるので非常に手軽にどこに原因があるのか調査できますね。
ページ表示のどこに時間がかかったかチェック[javascript]javascript:(function(){%20var%20d=document;%20var%20s=d.createElement('scr'+'ipt');%20s.charset='UTF-8';%20s.language='javascr'+'ipt';%20s.type='text/javascr'+'ipt';%20s.src='//web-tan.forum.impressrd.jp/tools/pagespeedtiming/pagesppedtiming.js?t='+(new%20Date()).getTime();%20d.getElementsByTagName('head')[0].appendChild(s);%20})();[/javascript]