【15秒】PhotoShopで透明度高いガラス風の長方形を作る方法

PhotoShop関連のテクニックって色々ありますが、実際ライトな作業でかなり役に立つ初歩的なテクニックとしてオパシティを活用した透過があります。
この透過を活用することで画像に変化を加える事が可能で、やりようによっては透き通った透明度の高いガラス風にすることも可能です。
今回は誰でも最短15秒程度で作れるガラス風長方形の作り方をチェックしていきましょう。
PhotoShopで透明度高いガラス風を作る
慣れれば15秒もかからない簡単にガラス風、それも透明度の高いバージョンで作る方法を紹介していきます。
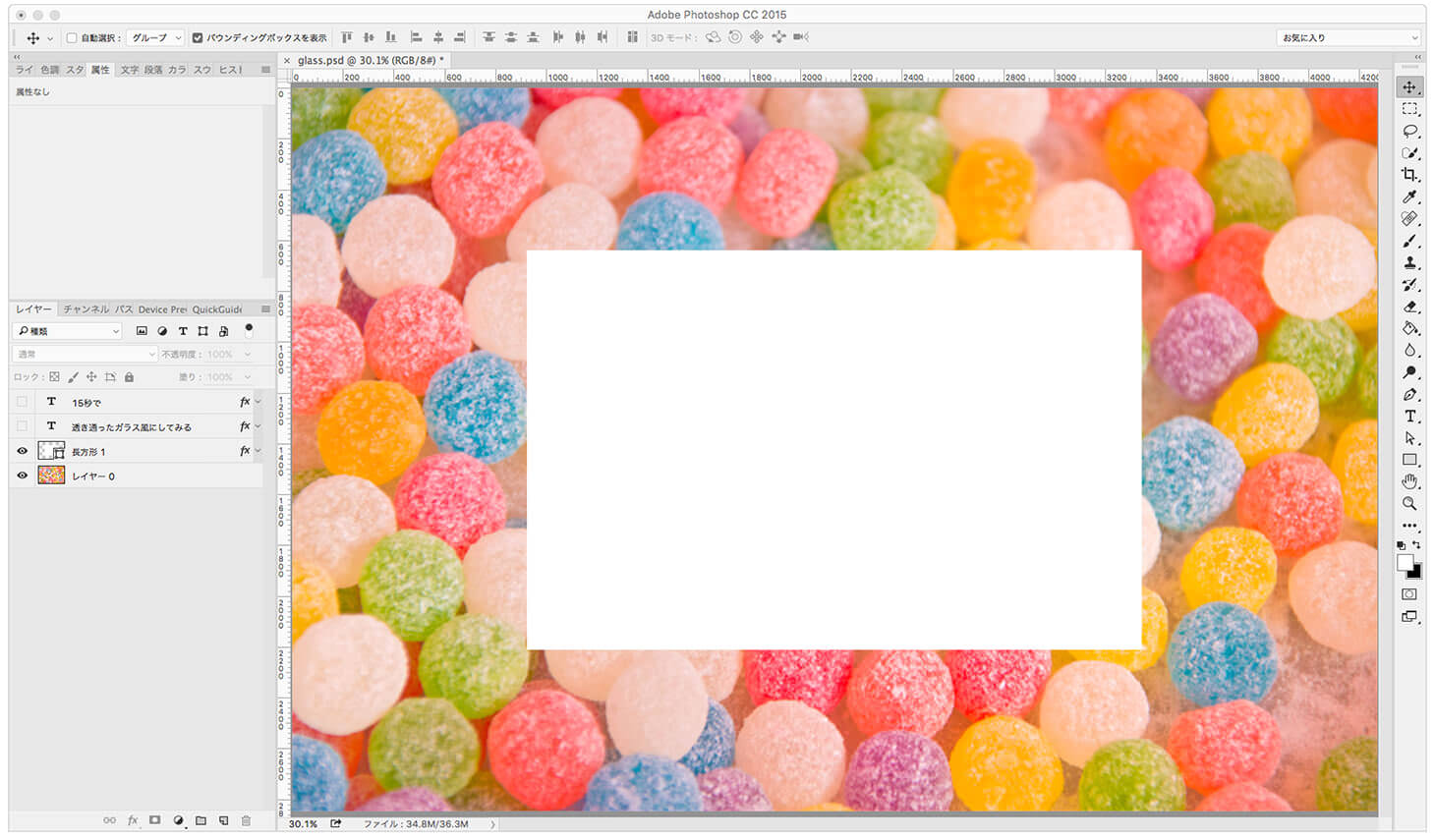
STEP1(写真の上に四角を配置)
写真じゃなくても良いですが変化が分かりやすいように写真の上に好きなサイズで四角を配置します。

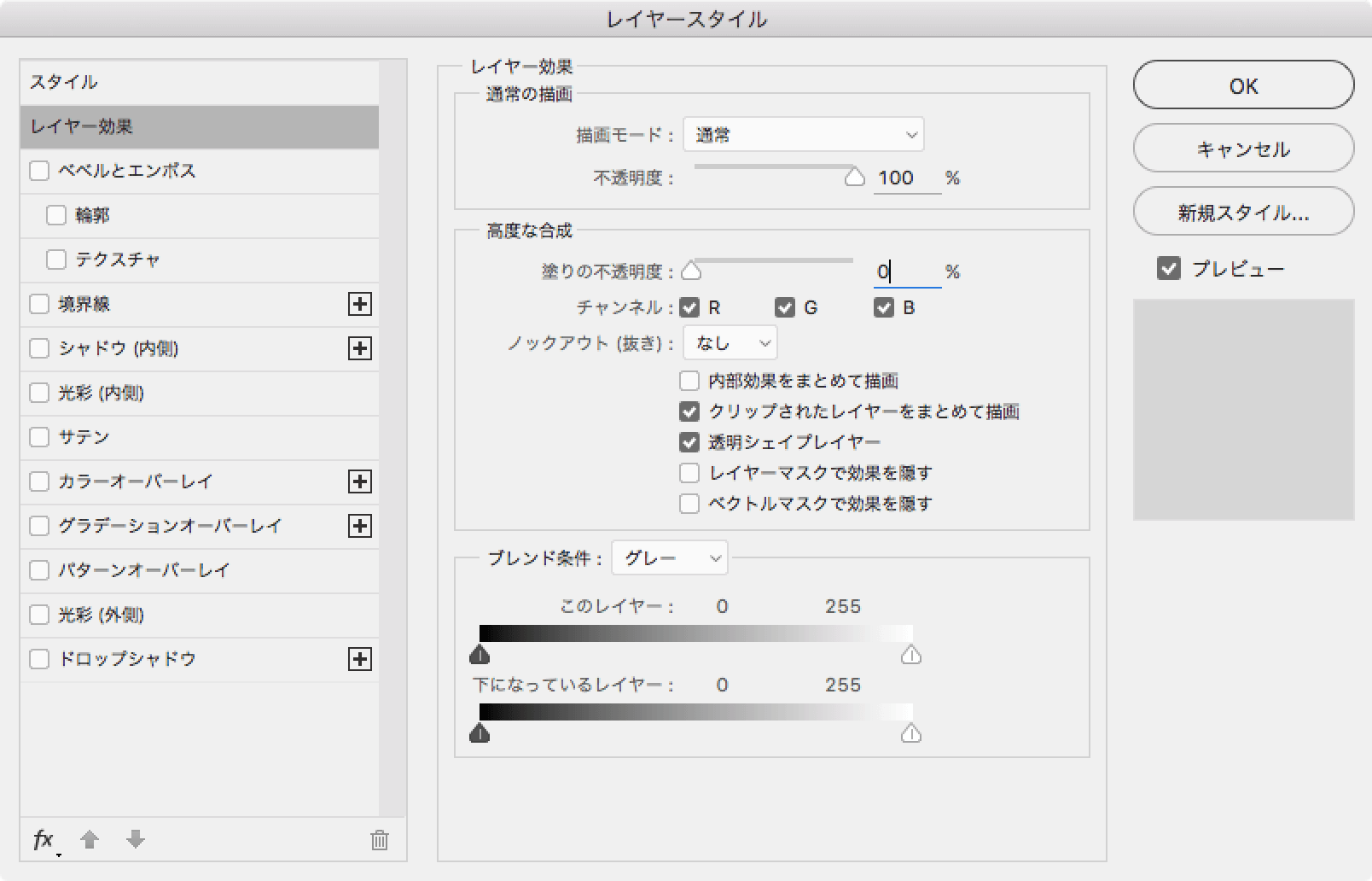
STEP2(塗りの不透明度をゼロに)
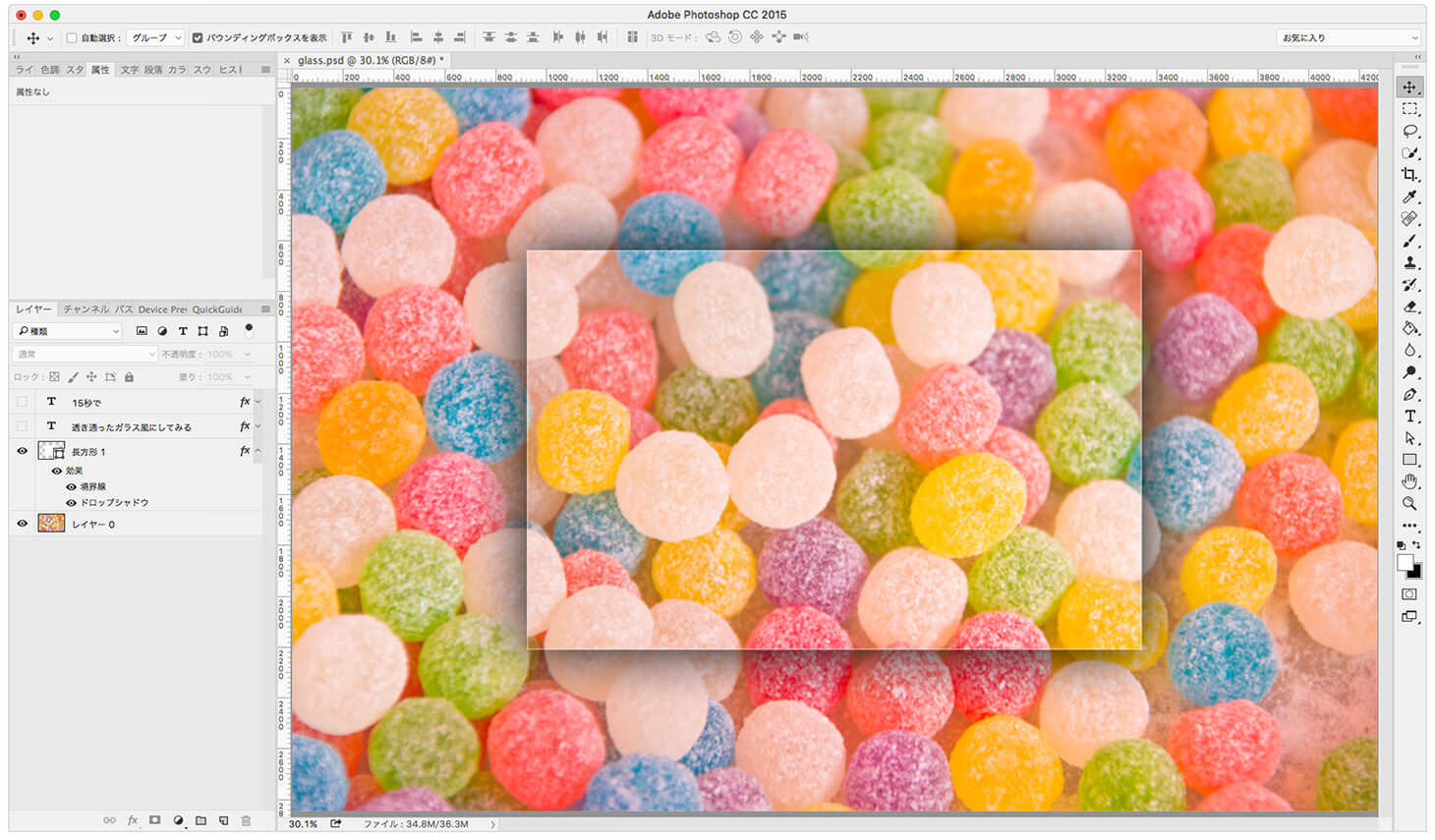
四角を選択し、レイヤースタイルから「塗りの不透明度」をゼロにします。

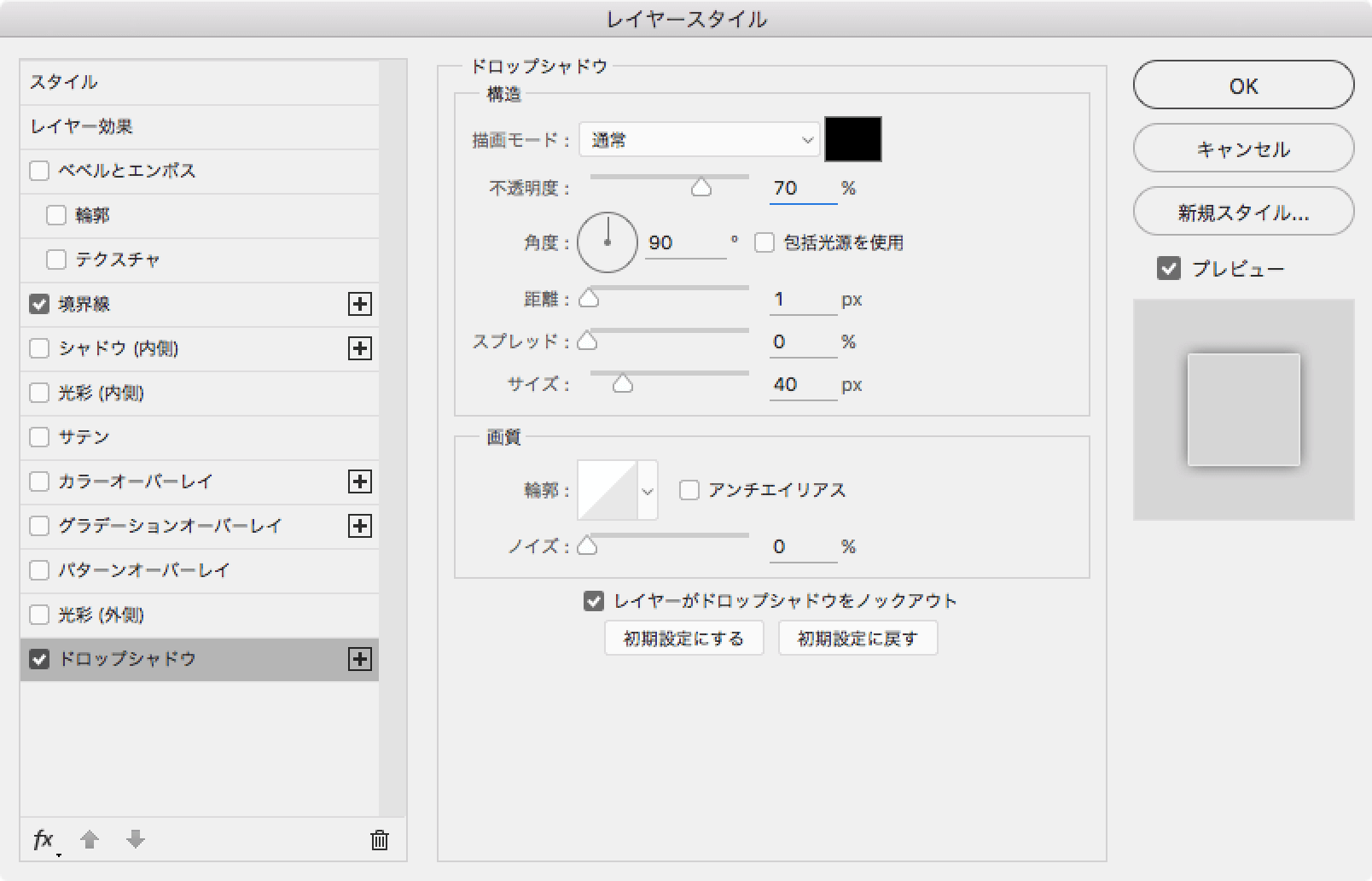
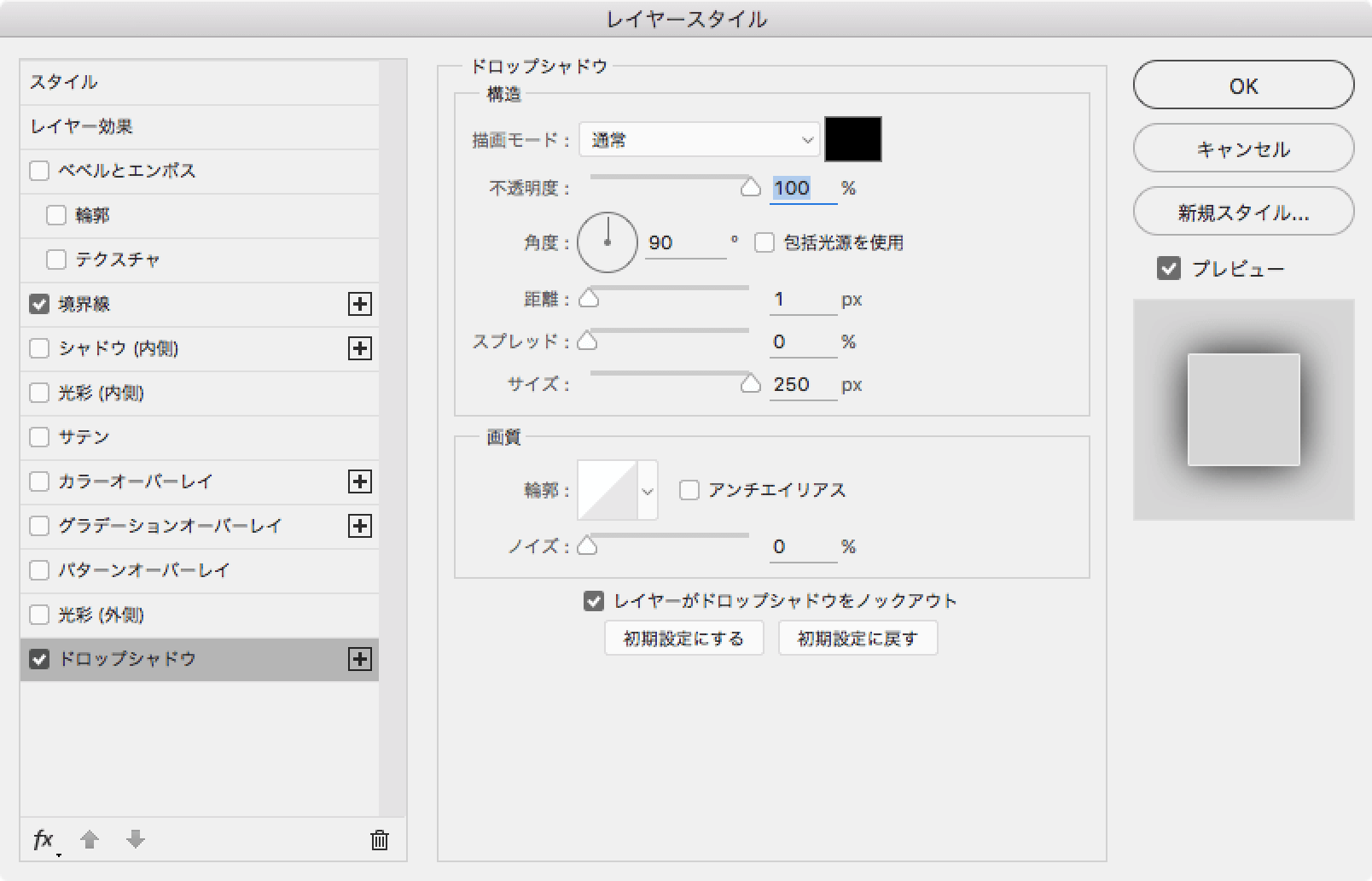
STEP3(ドロップシャドウで影を作る)
そのまま「ドロップシャドウ」で影を良い感じに作ります。ココらへんは好みに合わせて数値を変えていけばOK。

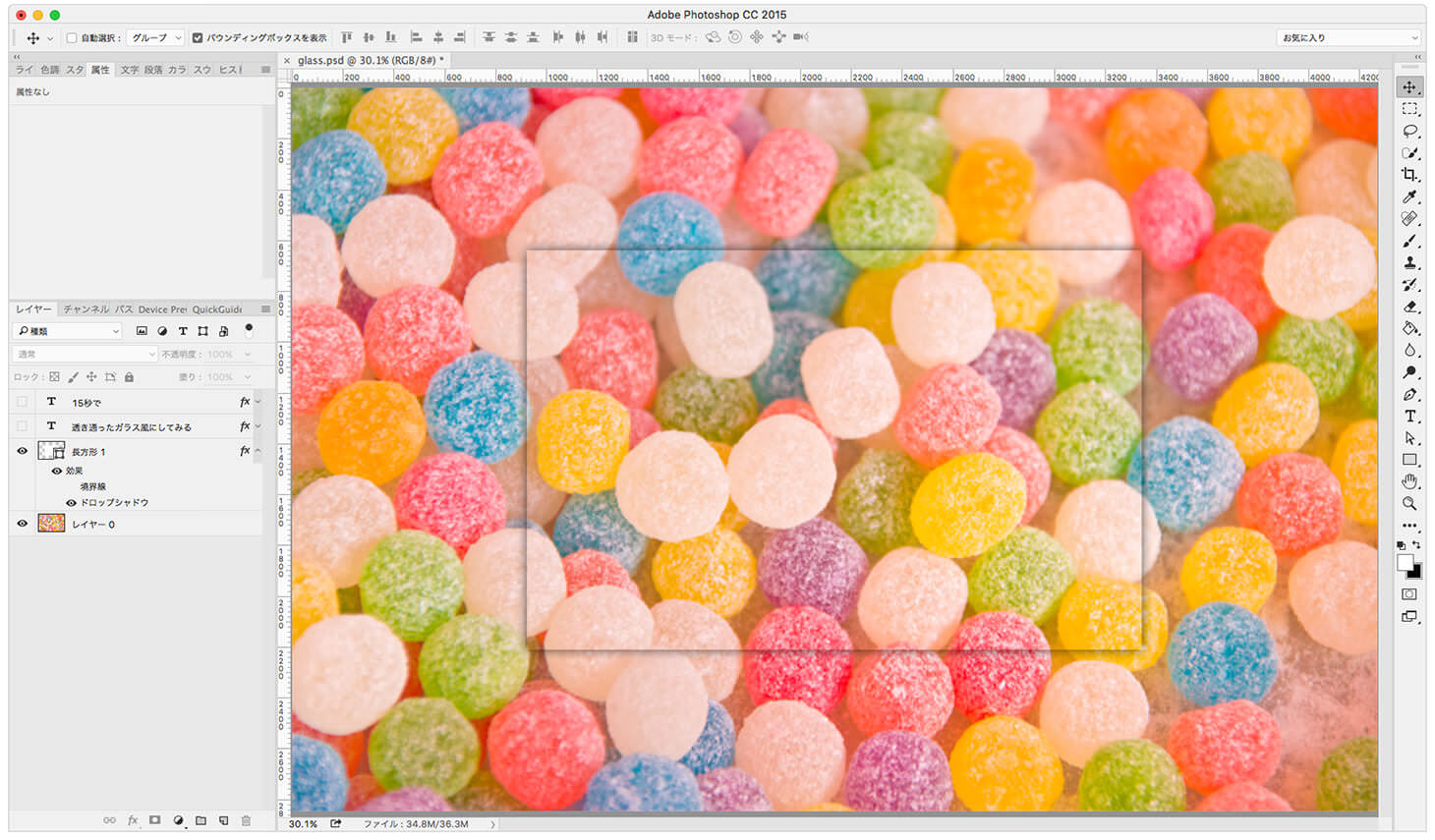
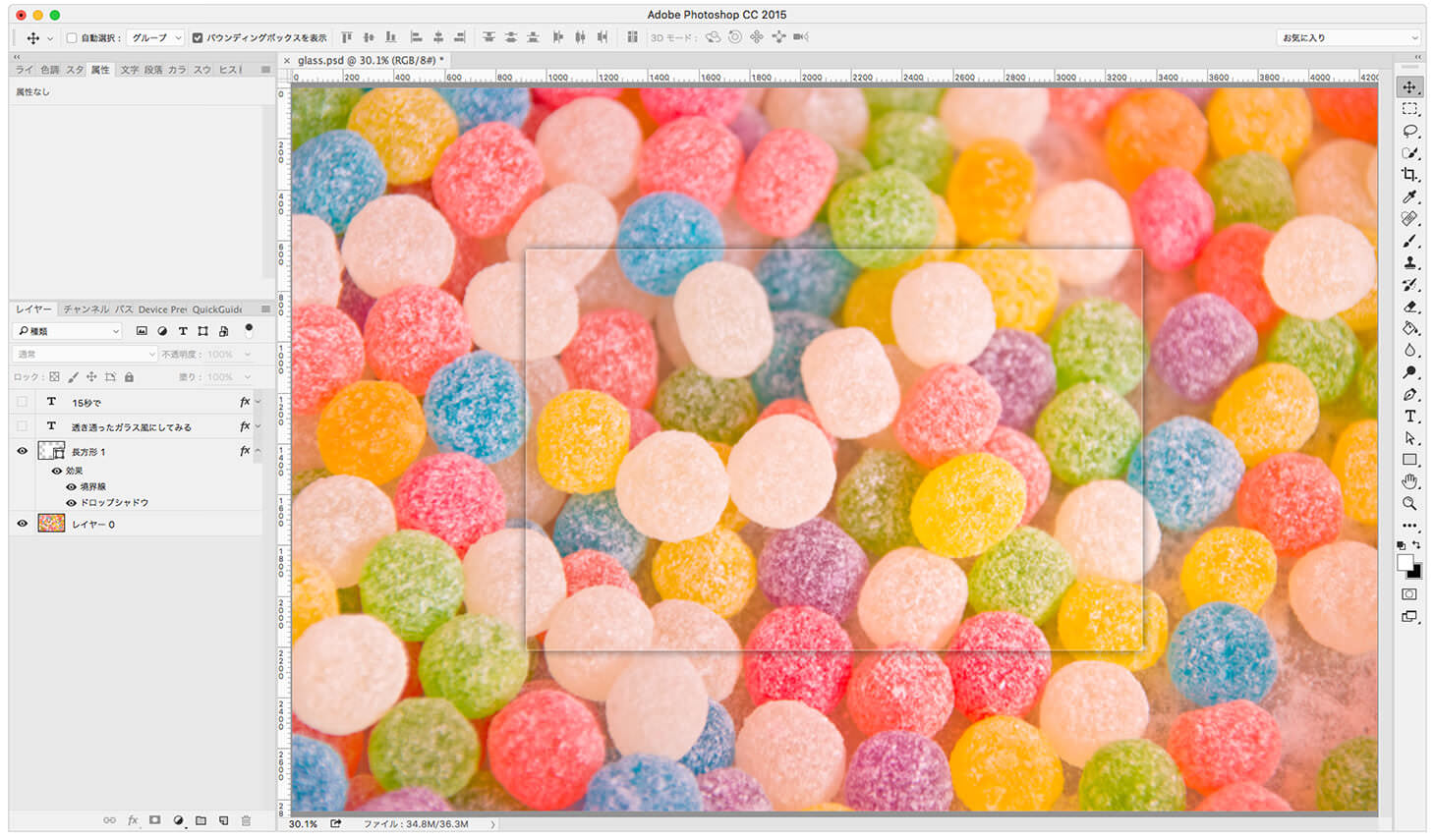
もうこれだけで大分透明度の高い透き通ったガラス風になりました。簡単ですね!

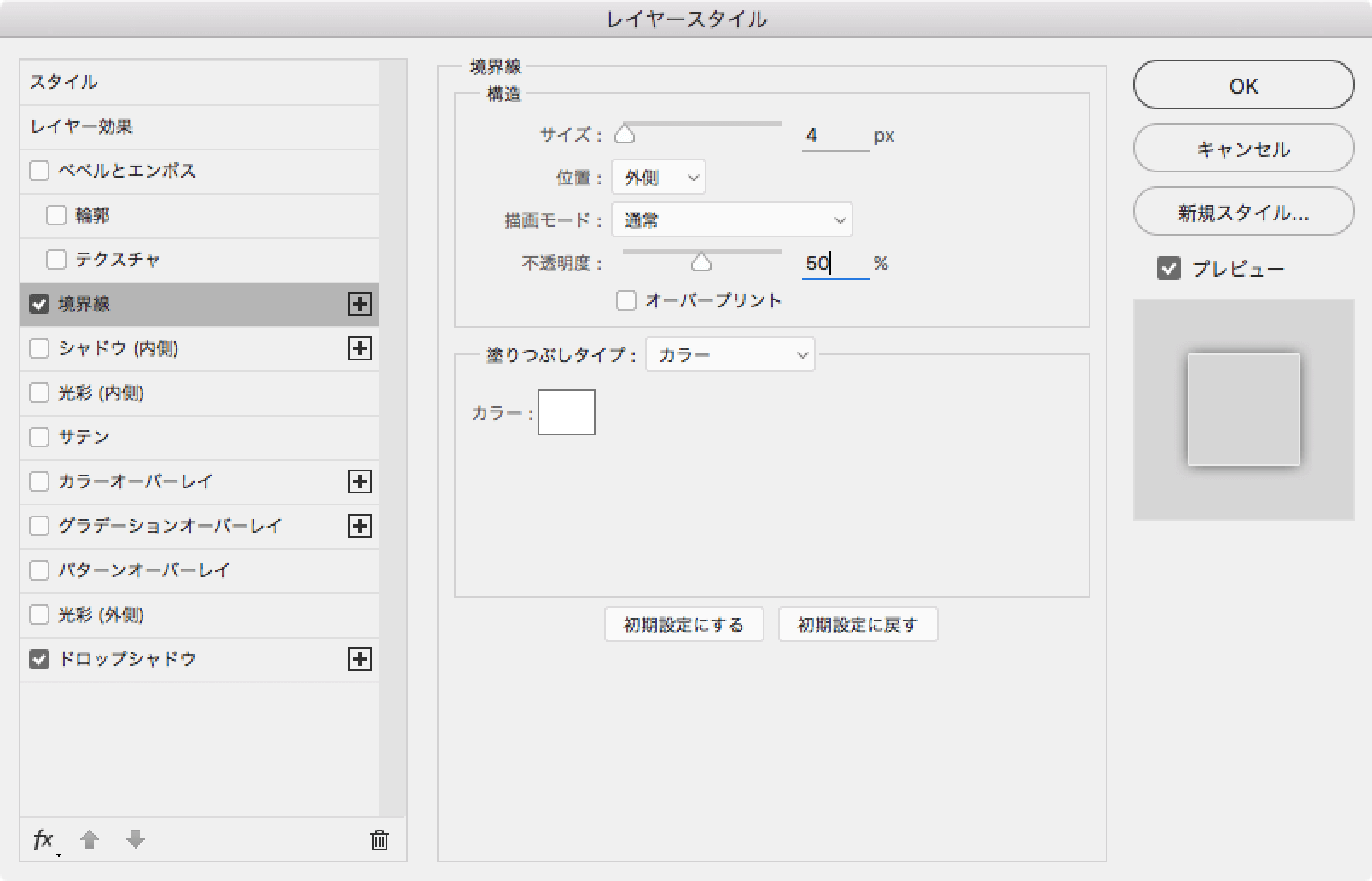
STEP4(ガラスの縁の反射を作る)
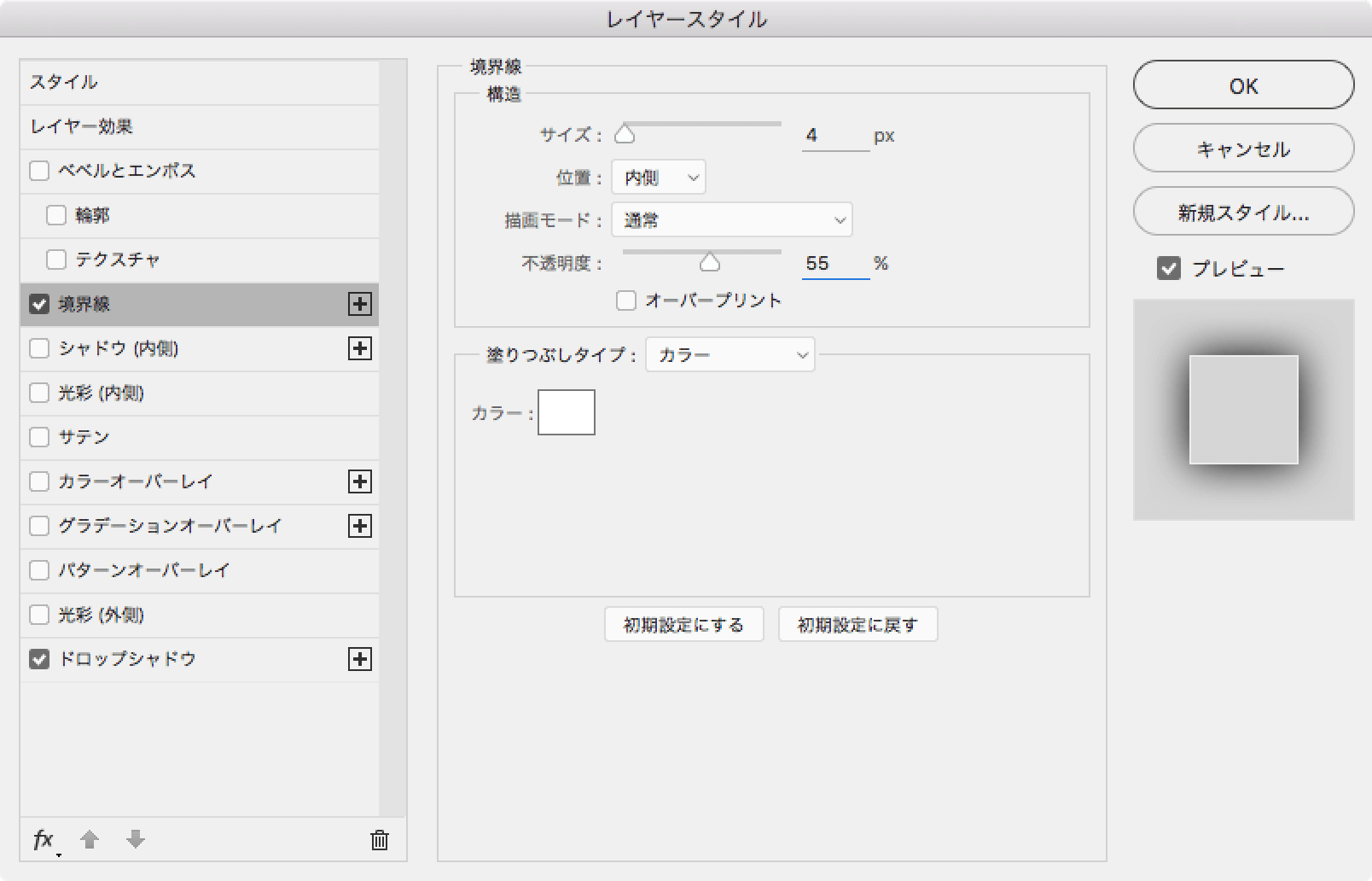
ガラスのベゼル部分ってよくよく見ると反射してキラキラしているので、それを再現するために「境界線」で線を入れてあげます。「位置」は外側でも内側でもOK。Retinaの場合は4pxぐらい、普通の解像度であれば1pxから2pxでいい感じです。後は不透明度を50%ぐらいにしておきます。色は白。

完成!たったこれだけでガラス風のボックスが作れましたね♪実際のリアル感は無いですが、簡易的であれば多分問題ないはず。

GIFアニメ

ドロップシャドウを強めたりするとまた変化があるよ
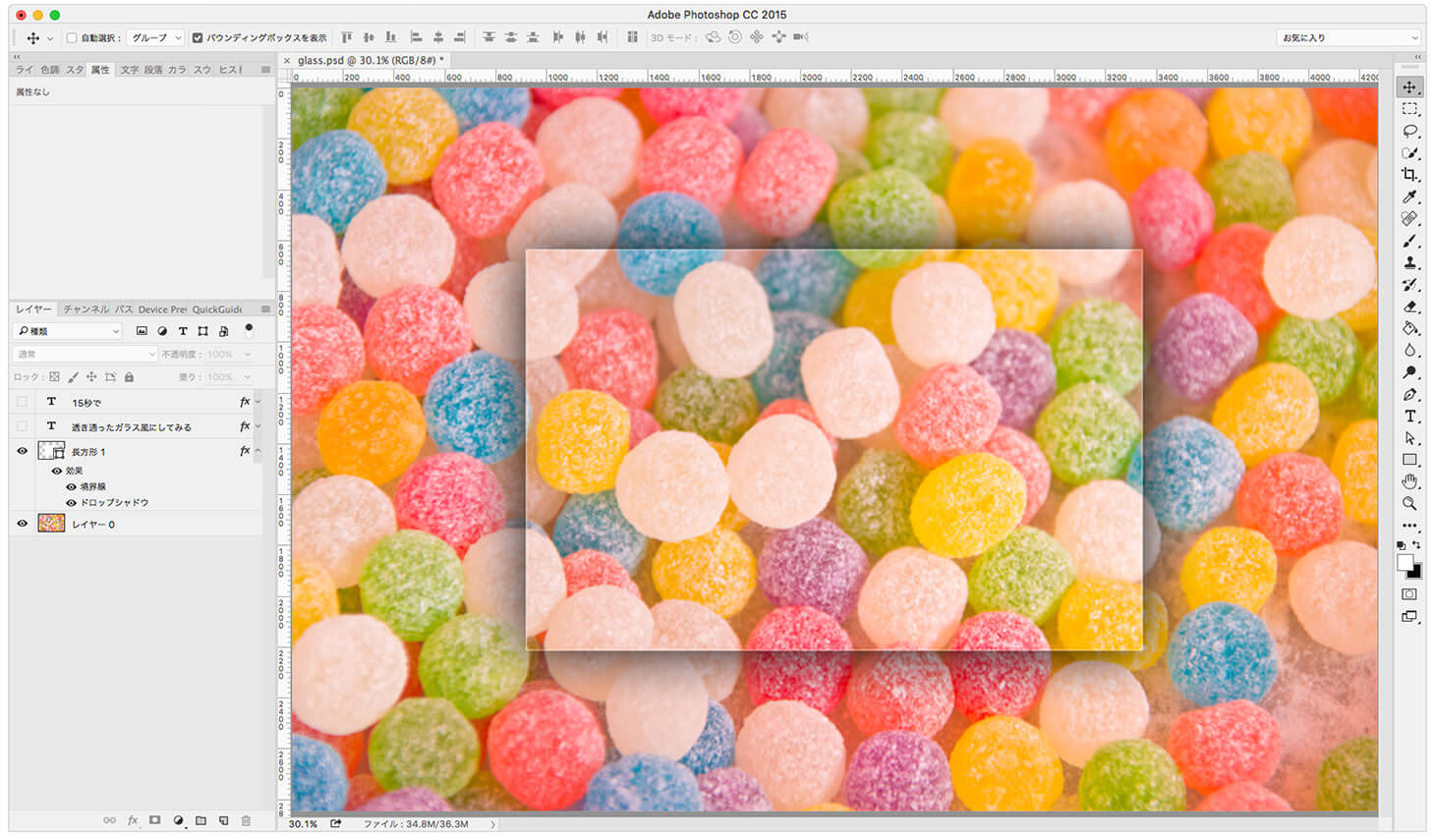
例えばドロップシャドウの「サイズ」をMAXにすると

こんな風にしたりすることが出来ます。これはこれで面白い画像が作れそうです。

「境界線」を内側にして「不透明度」を若干上げてみる。

先程よりもキュッと締りのあるボックスになりました。

使う機会自体は少ないでしょうが、ちょっとガラス風のデザインの画像を作りたい!という時などに覚えていると便利ですね。

























