SIMPLESTERを使ってdegitekunote2のテーマ作成したよ
 どうも当ブログdegitekunote2の管理人であります私(@こふす)です。
どうも当ブログdegitekunote2の管理人であります私(@こふす)です。
単刀直入に、当ブログのテーマを変えました。以前のテーマはSTINGER3をベースにほぼオリジナルなテーマで2014年12月から使用してきましたが、この度新しいテーマに変更しました。
そのテーマのベースは私が開発公開しているSTINGER5の子テーマ「SIMPLESTER Ver4」です。
やはりSIMPLESTER開発している私がdegitekunote2で別のテーマ使っているというのもアレだったんで、今回SIMPLESTERをベースに新しく作成してみました。
作ってみた感想
めっちゃ楽でした。自分で言うのもアレなんですが、SIMPLESTER自体がシンプル志向で作っているのでカスタマイズするのにも非常に楽でしたね。あとあらゆる要素に対してwidth値を100%にしているのでちょっとカスタマイズしても値を変える必要がなく、既存のCSSをいじる必要が無かったです。
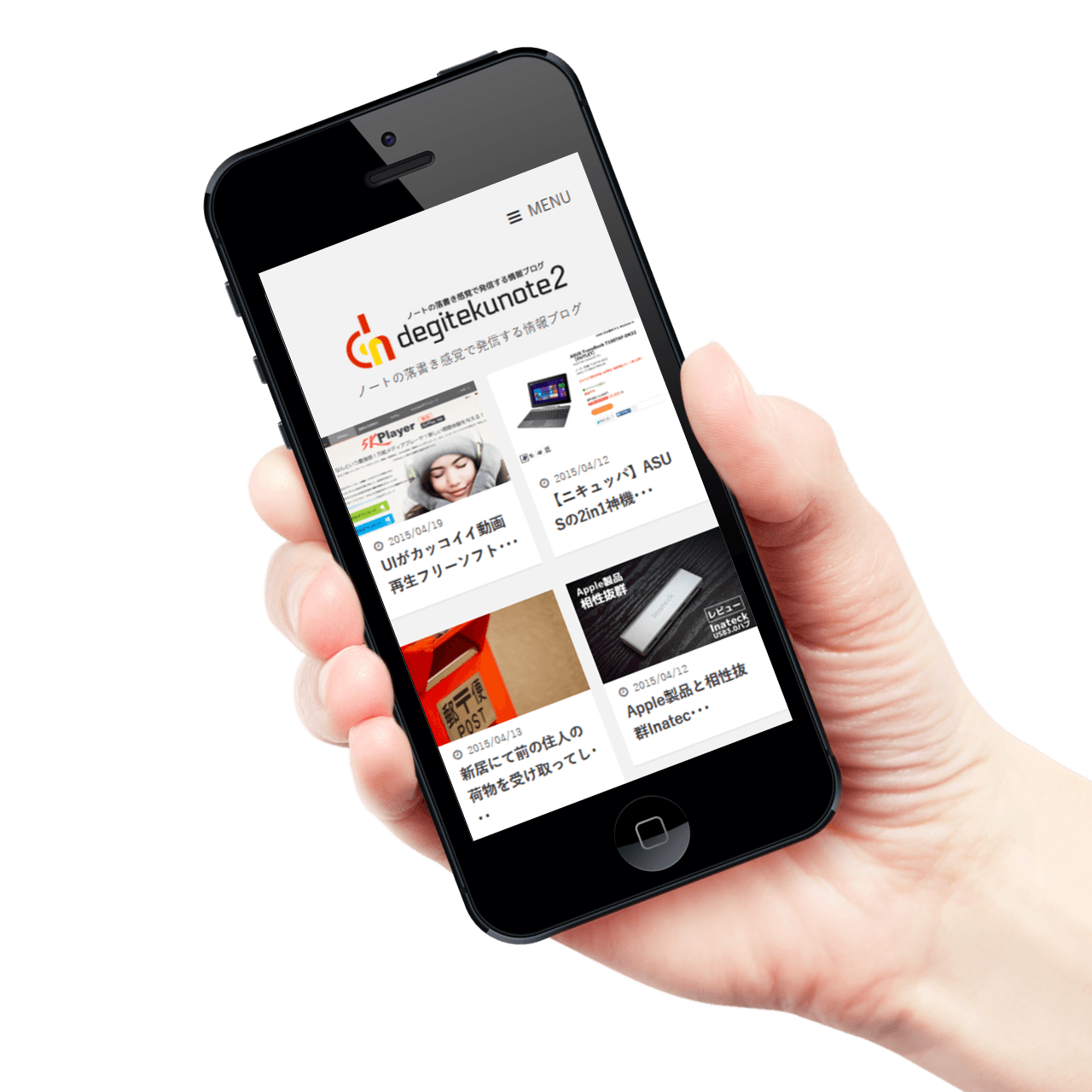
ちなみに今回SIMPLESTERを利用して作成したテーマに新たに追加した要素として、横に並んだ記事リストがあります。
 このリストはSTINGER5のitiran.phpをそのまま利用しています。全く同じものに記事出力数だけを変更しています。デザインはSIMPLESTER Ver4の元々のデザインをflexboxを利用してカラム表示にしただけで、column-countを利用してカラム同士の幅等を設定しています。
このリストはSTINGER5のitiran.phpをそのまま利用しています。全く同じものに記事出力数だけを変更しています。デザインはSIMPLESTER Ver4の元々のデザインをflexboxを利用してカラム表示にしただけで、column-countを利用してカラム同士の幅等を設定しています。
column-countを利用することで、例えばfloat:leftやmargin関係などの細かい部分を全て自動で計算してくれるためこのデザインを作るのも非常に楽でした。
ちなみにcolumn-countやflexbox等を利用するとスマホ表示に対応するのも楽ですね。
 というわけでこのサイトが作成したテーマですがいかがでしょうか。
というわけでこのサイトが作成したテーマですがいかがでしょうか。
ちなみに作成の流れはSTINGER5をインストールしてSIMPLESTERをインストールして、SIMPLESTERを有効にしてからSTINGER5のテーマをカスタマイズしていきました。カスタマイズ用のCSSなどは新規で追加しました。
以前のテーマの頃よりも表示スピードが早くなり、ページのパフォーマンスも体感的にも早くなったのが感じられます。皆さんもSTINGER5とSIMPLESTERを使ってテーマを作ってみてはいかがでしょうか!
というわけで当ブログのテーマを変更しましたという報告でした。
SIMPLESTER公式サイトへSIMPLESTER公式ページへ移動します
























