【CSS3】float使わずに最速でブロック要素を横均等に配置する方法「display:flex」

どうも、今無性にレアチーズが食べたい私(@こふす)です。定期的にレアチーズを食べたくなる病なのです。
さてさてWEB制作をしていると、ブロック要素を横並びさせ且つ左右均等に配置したい時ってありますよね。
大抵ulタグとliタグを駆使てHTMLを形作り、CSSのfloat:leftでもって横に回りこみをさせて横並にするという手法を取られる方が多いと思いますが、これって中々面倒ですよね。今回はサクッと横並びにして、左右均等に配置させる技法を紹介します。これ中々便利です!
CSS3のFlexboxで作ってみる2016年に流行ったスマホカラムレイアウト
float:leftでの横並びから卒業!
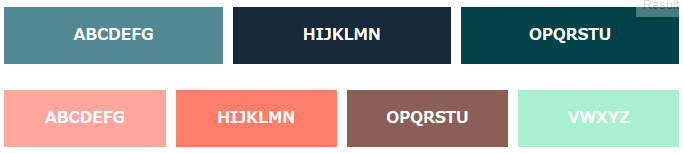
横並びの左右均等っていうと下記画像がそうですよね。これを実際に作って見ようと思います。

今までだったらこれを作るにはfloat:leftでもってli要素を回りこませて横並びにして、marginやらpaddingやらで装飾するのが一般的ですが、floatを使わないやり方もいくつか存在します。
その中でもflexボックスを使うとまぁ簡単に今回やりたいことが出来ちゃうわけですよ。
まずはHTMLを作っていきます
上の画像を元にulとliでもって形作っていきます。
<ul id="wrap">
<li class="box1 a"><p>ABCDEFG</p></li>
<li class="box1 b"><p>HIJKLMN</p></li>
<li class="box1 c"><p>OPQRSTU</p></li>
</ul>
<ul id="wrap">
<li class="box2 d"><p>ABCDEFG</p></li>
<li class="box2 e"><p>HIJKLMN</p></li>
<li class="box2 f"><p>OPQRSTU</p></li>
<li class="box2 g"><p>VWXYZ</p></li>
</ul>
次にCSSで横並び&左右均等にしていきます
ポイントは2つあります。取り敢えずご覧ください。
#wrap{width:100%;display:flex;justify-content: center;padding:0;list-style: none;}
.box1{width:calc(100% / 3);margin:2px;}
.box2{width:calc(100% / 4);margin:2px;}
.box1:hover, .box2:hover{opacity:0.8;}
p{text-align:center;color:#fff;font-weight:bold;}
.a{background-color:#508991;}
.b{background-color:#172A3A;}
.c{background-color:#004346;}
.d{background-color:#FFA69E;}
.e{background-color:#FF7E6B;}
.f{background-color:#8C5E58;}
.g{background-color:#A9F0D1;}
重要なのは#wrapに指定している display:flex;とjustify-content: center;です。
まずdisplay:flexについてですが、これはflexboxコンテナーというflexboxモデルを使用するために必要になる定義です。flexboxモデルはレスポンシブデザインを組むときやWEBアプリといった画面サイズに順応したフレーム作りをするために開発されたもので、画面位置やサイズを正しく設定するのが難しいフロートへの依存を軽減できます。
指定の仕方は至って簡単で要素にdisplay:flexとしてやるだけ。これで指定された要素はflexboxコンテナーへと早変わりします。flexboxコンテナーの子要素は自動的にflexboxモデルの恩恵を受けられるflexboxアイテムとなります。
flexboxコンテナーで指定できるプロパティーには配置の方向や順番、垂直方向への揃えなど様々なものがありますが、今回使用するのは水平方向への揃えを指定する「justify-content」です。
簡単にいうとflexboxアイテムを水平方向のどの位置に指定するかというもので、今回のように左右均等に配置したい時(つまり中央揃えにする時)はjustify-content:centerとします。
実際に表示してみましょう。
あらま、簡単ですね。
左右均等にするだけではなくflexboxコンテナーを知っていると色んな配置に簡単に指定することが出来るので是非使いまくりたいですね。これでfloatからおさらばです!!
flexboxプロパティーについてはこちらで詳しく紹介されていますので是非ご覧ください。

























