【結構簡単】ブラウザアクションボタン発火の自作Chrome拡張機能の作り方&サンプル

オムニバー横のブラウザアクションをクリックして発火させる2番目に簡単なChrome 拡張機能(Extension)の作り方の紹介です。
単純にボタン一発で何らかの処理を行ないたい時に使える方法になります。
Chrome拡張機能には幾つかの種類があり、ちなみに1番簡単なChrome 拡張機能はscript.jsに処理内容を書いてページが読み込まれれば即実行するタイプです。実行するページURLも指定できるので、とにかく読み込み後問答無用で実行したい時に使えます。
例えばページを読み込むと「背景色を黒に変更させる」なんていう処理が可能なわけですね。まぁ実際はそんな拡張機能なんて使われないので、Google等の検索結果画面にファビコンを表示させたり、ページのサムネイルを表示させるなんていう拡張機能もあったりします。
ただ今回は全てのページ対象で、任意のタイミング(ここではブラウザアクションボタンを押したタイミング)で実行するタイプです。background.jsにてChrome APIを使うことで可能にしてみましょう。
Chrome APIは沢山存在し、今回使用するものは
chrome.extension.onMessage.addListener
です。特別難しい事はないのでサクサクっといきましょう!
必要なもの
下記ファイルが必要です。空のファイルを用意して下で紹介していく内容をコピペすれば雛形が出来上がります。
- manifest.json
- script.js
- background.js
一応全てまとめてダウンロード出来るようにしたので、コピペ面倒という方はDLしてお使い下さい。
[wpdm_file id=6]*あくまで雛形なのでそのままでは何も出来ません。最後にサンプルでオリジナルのChrome拡張機能を配布します。そちらは実際に動かすことが出来ます。
1.manifest.json
Chrome拡張機能を作る時は必ずmanifest.jsonが必要です。ただ中身は基本的に特別なことは無く普通に記述していけばOK。
{
"manifest_version": 2,
"author": "",
"homepage_url": "http://example.com",
"name": " ",
"description": "",
"version": "",
"icons": {
"32": "icon_32.png",
"48": "icon_48.png",
"128": "icon_128.png"
},
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["script.js"]
}],
"background": {
"scripts": ["background.js"]
},
"browser_action": {
"default_icon": "icon_32.png",
"default_title": ""
},
"permissions": [
"tabs",
"background",
"http://*/*",
"https://*/*"
]
}
手元にあったmanifest.jsを元にしたので長ったらしい記述がありますが、不要箇所を消せばもっとスッキリ書けます。
上記をそのままコピペしても良いですし、スリム化してもOK。
Qiitaで分かりやすくまとめているページがあったので貼っておきます。これ見ると多分全て分かると思います。
Chrome 拡張機能のマニフェストファイルの書き方 – Qiita
2.script.js
hogehoge()内に処理したいメインのJSを記述していきます。
chrome.extension.onMessage.addListener(function(request, sender, sendResponse) {
if (request == "Action") {
hogehoge();
}
});
function hogehoge() {
//ここに何らかの処理
}
読めば簡単ですが、単純にrequestがActionだった時にhogehoge()を実行しますよという内容ですね。
例えばアクションボタンをクリックするとアラートを表示させる処理だけであればこんな感じでOK。
chrome.extension.onMessage.addListener(function(request, sender, sendResponse) {
if (request == "Action") {
hogehoge();
}
});
function hogehoge() {
alert("Hello World");
}
アクションボタンをクリックすると「Hello World」とアラートが表示されるという意味不なChrome拡張機能の出来上がりですね。こんな風に簡単な内容であればこれだけでイケちゃいます。
3.background.js
background.jsはChromeが起動している間バックグラウンドで常に実行しているスクリプトです。Chrome APIにアクセスするためにはこのbackground.jsが必須で、複雑な処理をさせたい場合は必ず必要になります。
分かりやすく紹介しているページ貼っておきます。
意外とこのbackground.jsで躓く方も多いようなので、概念的な部分から見ておいた方がすんなり理解出来るかと。というわけでQiitaで上手くまとめられていたページも載せておきます。
Chrome拡張の開発方法まとめ その1:概念編 – Qiita
ただ今回は単にアクションボタンクリックだけなので非常にシンプル。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.sendMessage(tab.id, "Action");
});
たったこれだけでブラウザアクションボタンのクリックからオリジナルの処理を実行させることが出来ます。
流れ
流れとしては、
- ユーザーがブラウザアクションボタンをクリック。
- background.jsがアクションボタンのクリックを取得し、Message Passingで「Action」をSend。
- script.jsで「Action」requestを受け、hogehoge()の処理を行なう。
こんな感じです。
ここではbackground.jsはブラウザアクションボタンがクリックされた事をsendさせる為に必要で、sendされた内容をscript.jsで受け取り、それから任意の処理が開始されるというわけです。Chrome APIにアクセス出来るbackground.jsはブラウザアクションボタン以外にも様々なアクションや状態を間接的にsend出来ます。
以上を踏まえて実際に作ってみよう!
何を作ろうか悩みましたが、まずは視覚的に分かりやすい方が楽しいのでHTMLタグ<img>の画像を強制的にグレースケールさせるChrome拡張機能をサンプルで作ってみましょう。*CSSで読み込んでいる画像はグレイスケールされません。
グレースケールはCSSでさせて、each()で画像を取得します。
1.manifest.json
{
"manifest_version": 2,
"author": "(@こふす)",
"homepage_url": "http://example.com",
"name": "強制的にグレースケール ",
"description": "強制的にページ内の画像(htmlのみ)をグレイスケールにしてやります!",
"version": "0.1",
"icons": {
"32": "icon_32.png",
"48": "icon_48.png",
"128": "icon_128.png"
},
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["script.js","jquery.min.js"]
}],
"background": {
"scripts": ["background.js"]
},
"browser_action": {
"default_icon": "icon_32.png",
"default_title": "グレースケールLOVE!"
},
"permissions": [
"tabs",
"background",
"http://*/*",
"https://*/*"
]
}
“default_title”: “グレースケールLOVE!”のようにブラウザアクションボタンにタイトルを付けることも出来ます。上記だとホバーさせると「グレースケールLOVE!」と表示されます。
2.script.js
chrome.extension.onMessage.addListener(function(request, sender, sendResponse) {
if (request == "Action") {
hogehoge();
}
});
function hogehoge() {
$("img").each(function(index) {
$(this).css("-webkit-filter","grayscale(100%)");
});
}
Chrome拡張機能はwebkitエンジンで動作するので、グレースケール部分は-webkit-filterのみでも動きます。
3.background.js
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.sendMessage(tab.id, "Action");
});
background.jsは雛形通りで何も変えていません。
一式ダウンロード
ファイル一式も用意したので試してみたい方はDLしてお使い下さい。
[wpdm_file id=5]
Chrome拡張機能の追加の仕方
ストアにUPすると簡単にインストール出来ますが、お金掛かりますし今回はサンプルなのでローカルから読み込んでみましょう。読み込む方法は至って簡単。

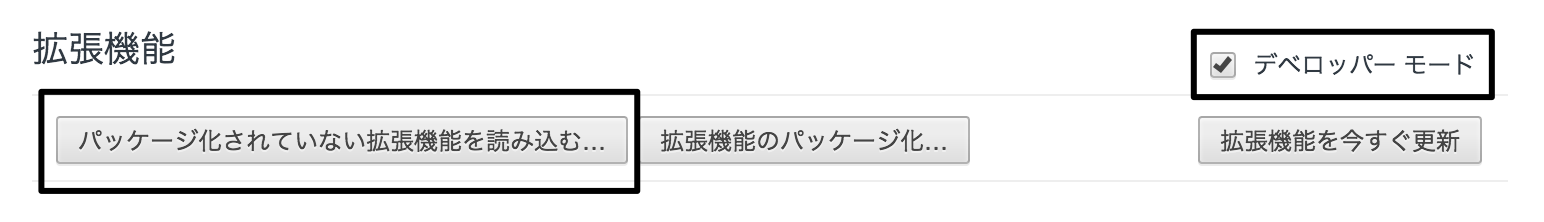
- まずはChromeの拡張機能の設定ページ(chrome://extensions/)を開きます。
- ページ右上の「デベロッパーモード」にチェックを入れます。
- 「パッケージ化されていない拡張機能を読み込む…」をクリックして、先程ダウンロードしたフォルダを選択します。
以上です。これで新たにChrome拡張機能を読み込むことが出来ます。
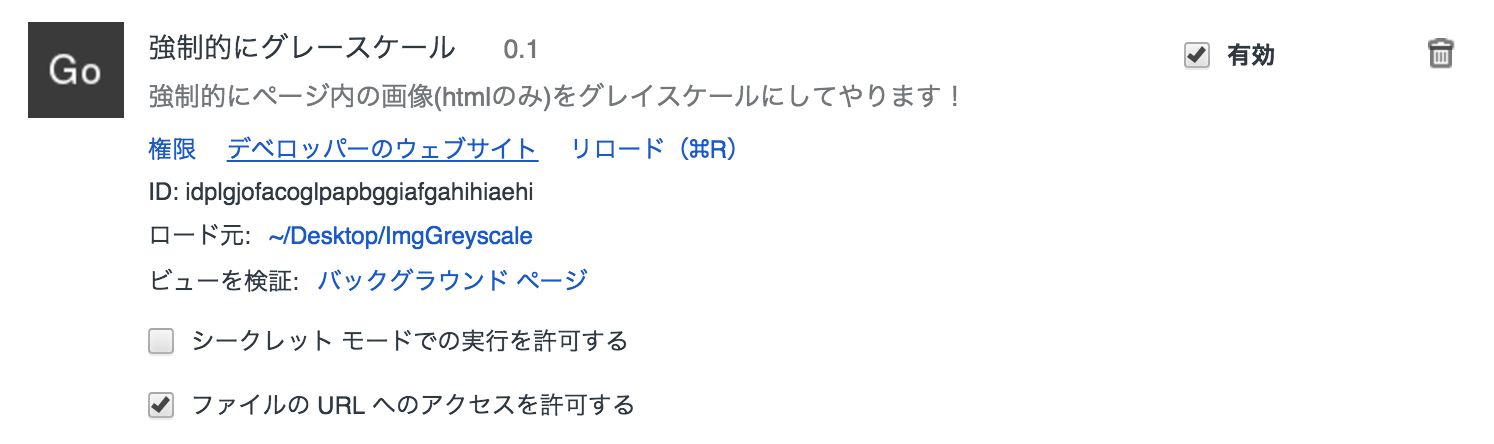
読み込むとChrome拡張機能の詳細が表示されます。manifest.jsonで記述した内容がここに表示されているのが分かると思います。アイコン類も表示されるので、実際に自作する際は各サイズ(32px / 48px /128px 等など)のオリジナルアイコンの作成も必要になってきます。今回はサンプルなのでグレイスケールにちなんでグレーの一色で用意してます。

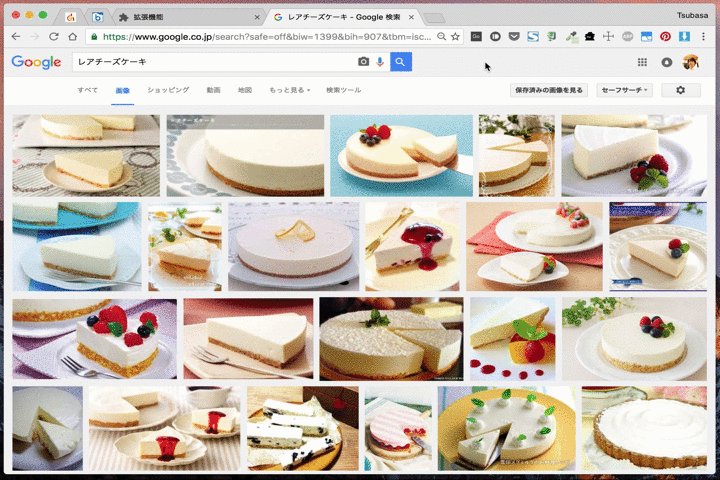
オムニバー横にブラウザアクションボタンが表示されていますが、早速先程追加した拡張機能が表示されているのが分かりますね!これを押せばscript.jsの内容が実行されるわけです。

こんな感じ。

いや~実に簡単ですよね。でもブラウザアクションボタンを押して何かさせる事が出来るようになれば意外とルーチンワークは半自動化出来そうですし、自分だけの便利な拡張機能が作れそうな気がしますよね。
例えばフォントが見づらいサイトで、強制的にメイリオとか游ゴシック等の見やすいフォントに変えちゃうみたいなね。結構色々出来そうですよね〜
ただ今回紹介した内容はChrome拡張機能全体のほんの少し触れただけで、もっと内容の濃い処理をさせることも出来ます。興味がある方は是非色々検索してみて下さいな。
ちなみに私も今年入って3個程自分と職場用で作成して、近々一般公開しようと思っているものが1個あります。公開する時はまた記事にします〜
ではでは

























