【意外と簡単なのね】CSSで一部分(右上/右下/左下/左上)だけ角取りする方法[border-radius]

CSSというスタイルシート言語は本当に奥深いですよね。私もCSSに出会ってもう4年程経ちますが、今なお学ぶことが山のようにあります。
そんなCSSはデザインを行う上でほぼ全てのデザインを再現することが出来ます。実際ベクトルデータを編集するソフトなどはCSSエクスポート等ができちゃったりしますよね。
今回はそんなCSSに関するHowToで、CSSで一部の角取りをする方法をご紹介します。
かんなり簡単に出来ます。
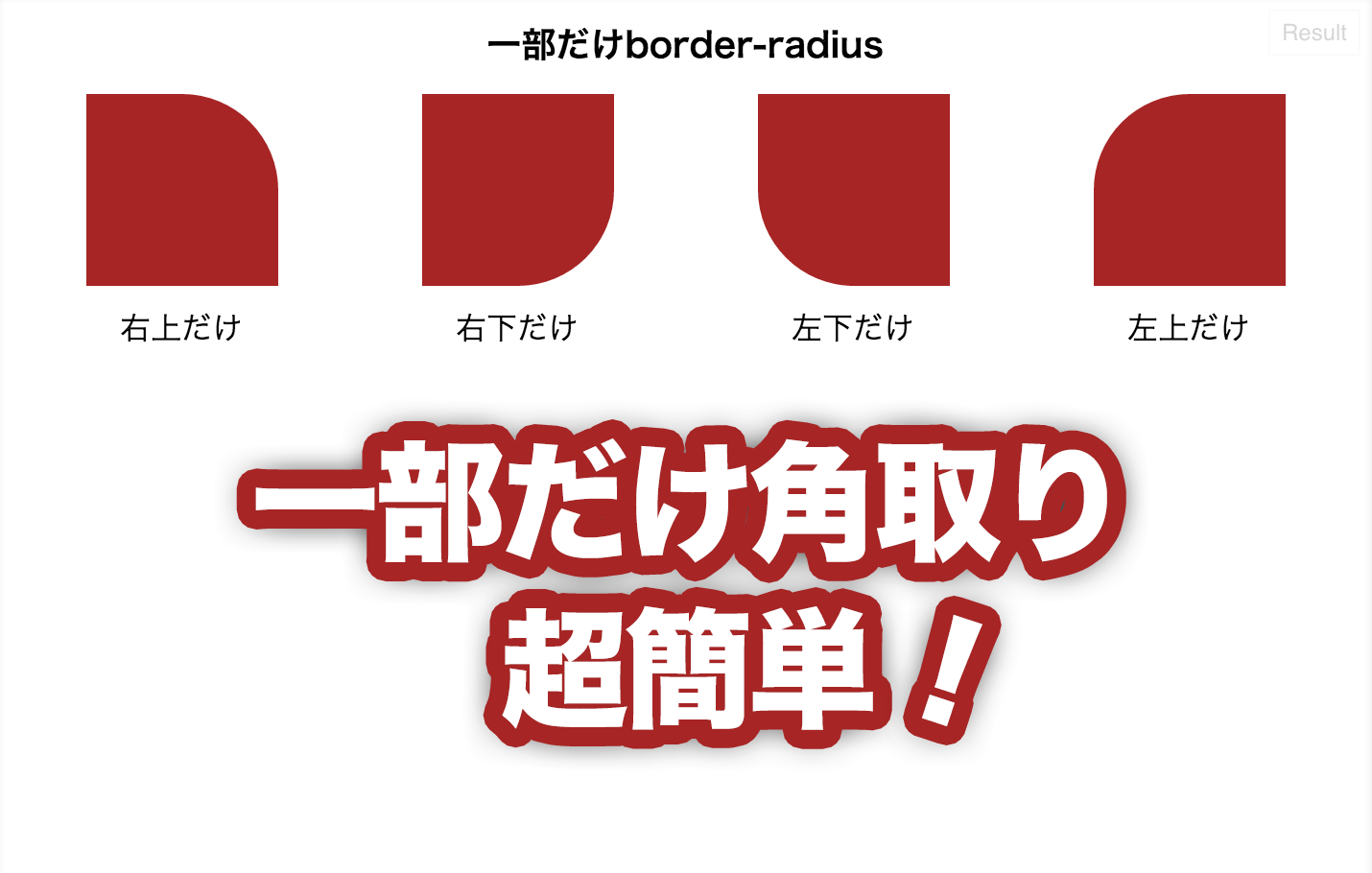
border-radiusで一部角取りしようぞ
やり方は至って簡単なのでまずは結果からどうぞ。
具体的な方法はCSSにて下記指定をしてあげるだけです。
border-上下指定(top/bottom)-左右指定(right/left)-radius
例えば右上の角取りをするときは下記指定をしてあげます。
border-top-right-radius:{50%}
同じように右下の時はこんな感じ。
border-bottom-right-radius:{50%}
左下の場合はこんな感じ。
border-bottom-left-radius:{50%}
左上の場合はこんな感じ。
border-top-left-radius:{50%}
border-radiusはborder-top-right-radiusという形でも指定が出来るようですね。
いや〜簡単にできるものですね。CSSって凄い!

























