あなたのサイト、スマホから嫌われてない!?Google製ユーザビリティチェックツール「Mobile-Friendly Test」

どうも、来年の5月でこのブログを始めて4周年を迎える私(@こふす)です。2011年にFC2ブログで立ち上げ、今年2014年からはWordpressにて更新しております。(FC2版デジテクノートもよかったらご覧くださいまし)
さてさて、ブログ歴4年目ともなるとWEBページの移り変わりというのも少しながら体験することもあり、新しく出てきたもの・消えてしまったものなど色んなあれこれを見てきました。スマホでサイトを閲覧するというのもここ最近当たり前になりましたが、4年前までは多くのブログやサイトがモバイル用に最適化されず、PC版のページが表示されよくピンチアウトしながら見てたものです。
時代は変わり、今やスマホやモバイル機器からのアクセスがPCからのアクセスとほぼ同じという真のモバイル時代に突入しつつあり、サイトやブログといったWEBページのモバイル最適化が急がれています。
今回はそんなモバイル最適化がされているのかどうかをボタンひとつで簡単にチェック出来るツールをご紹介します。サイト・ブログ運営者は是非一度チェックしてみてください。
あなたのサイト嫌われていない!?Google製モバイルユーザビリティチェックツールで確認しよう
モバイルからのアクセスが多くなっているだけあって敏感になっているのでしょう。検索エンジン大手Googleさんからモバイル環境でのユーザビリティチェックツールが公開されています。
チェックするにはMobile-Friendly Testにアクセスします。
テキストボックスにチェックしたいサイトのURL(http://から)を入力し、ANALYZEをクリック。

チェックが始まります。20秒ほど待ちましょう。

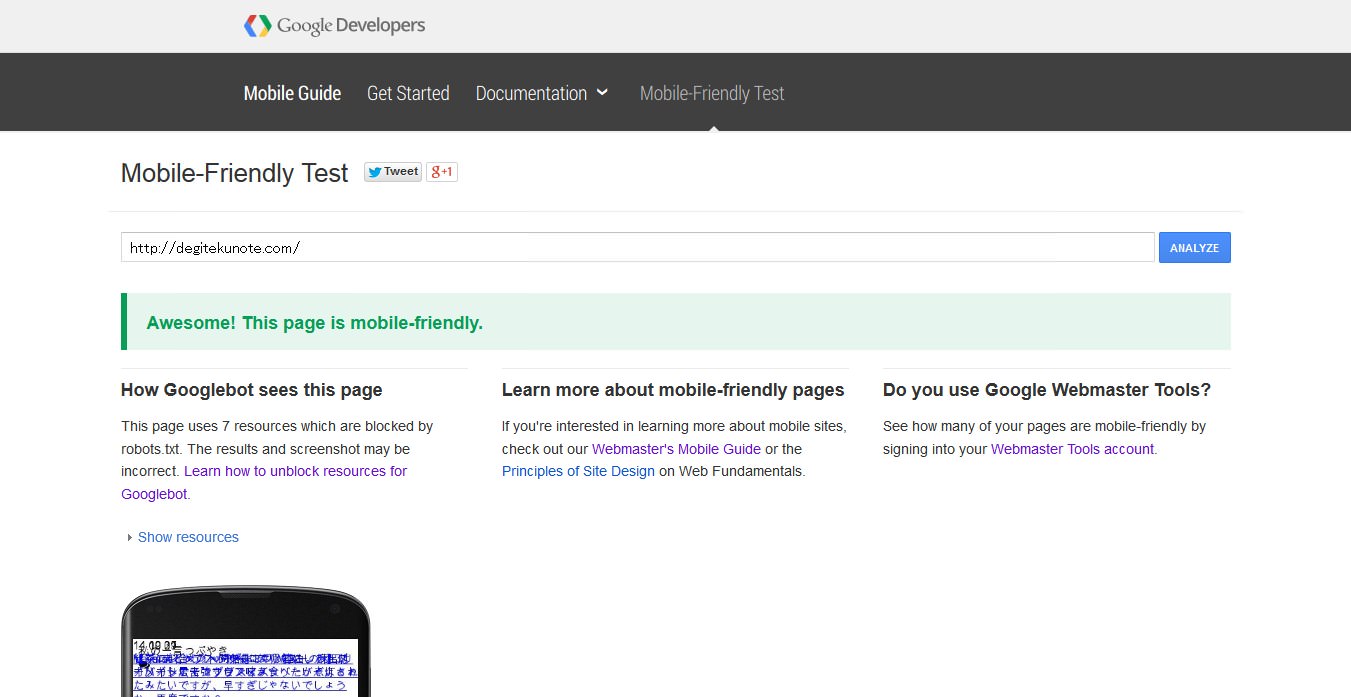
チェックが終わると結果が表示されます。

このブログはモバイルに最適化されているので問題ないようです。

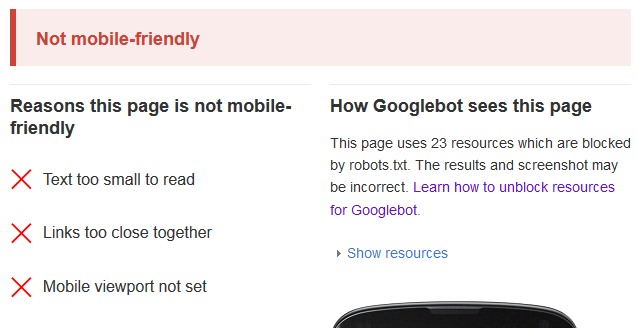
ちなみに最適化されていないサイトだと、この様に赤色でNot Mobile-Friendlyと表示され最適化されていない点がリストされます。

その他ページ内にはモバイル最適化に関する助言やGoogleが考えるモバイルページについてのページへのリンク、WEBマスターツールのモバイルユーザビリティへアクセス出来たりします。
ボタンひとつでチェックできるので是非活用してみてはいかがでしょうか!